In the dynamic world of WordPress websites, a compelling portfolio is the key to capturing your audience’s attention. With the Divi Grid Portfolio plugin, you can take your portfolio to new heights, offering a visually stunning and customizable showcase for your projects. Let’s explore the diverse features and options provided by this divi plugin, ensuring your portfolio stands out from the crowd. Today we show you the possibilities of our plugin and divi portfolio examples.

1. Customize Your Divi Portfolio
The ability to customize is at the heart of Divi Grid Portfolio. Adding images and text to each project is not just a feature; it’s an opportunity to express your creativity. Tailor each element to align with your brand by customizing the background overlay and text color. The result is a portfolio that not only showcases your work but also reflects your unique style.
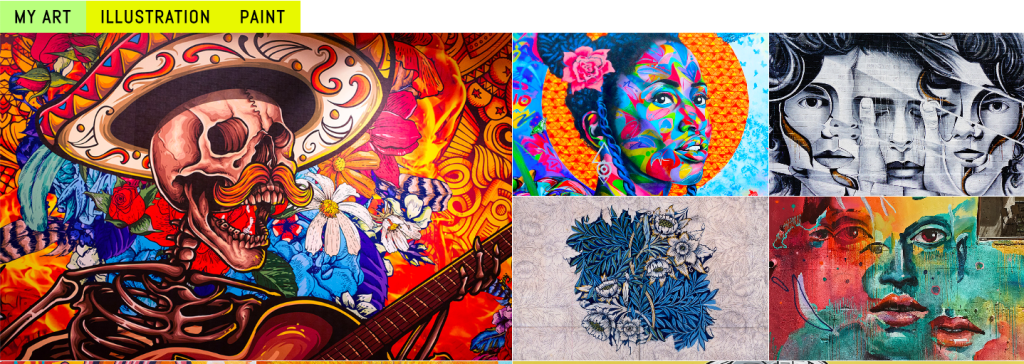
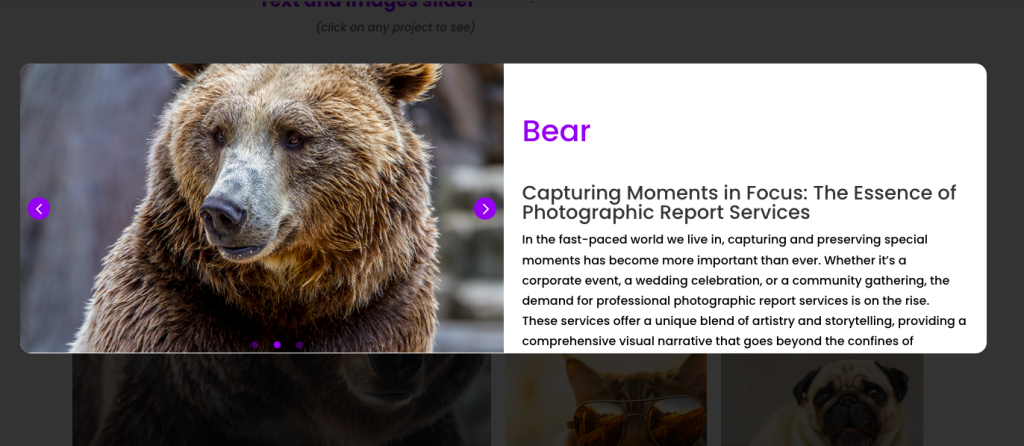
– Divi portfolio examples. Option 1: Text and Images Slider
Engage your audience with a dynamic slider that seamlessly combines text and images. This interactive feature allows you to tell a compelling story about each project. With customizable background overlays and text colors, you have the tools to create a visually striking and cohesive presentation.

– Divi portfolio examples. Option 2: Images Slider
For those who prefer a minimalist approach, the image-only slider is a sleek and modern choice. Let your visuals take center stage, providing a clean and focused user experience. The lack of text distractions ensures that your audience’s attention is solely on your outstanding work.

2. New Layout Divi Portfolio – 5 Different Layouts
Diversity is key when it comes to presenting your portfolio. Divi Grid Portfolio offers five distinct layouts, each catering to different preferences and styles.
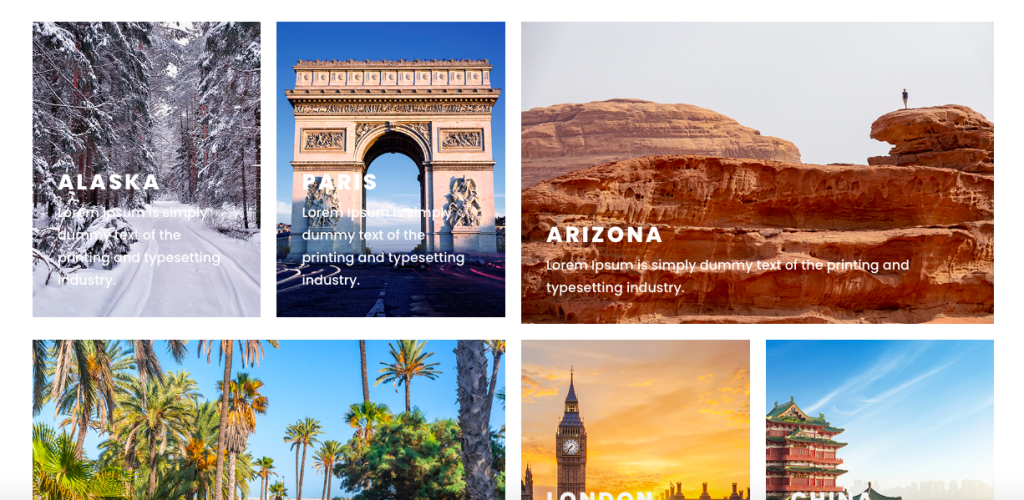
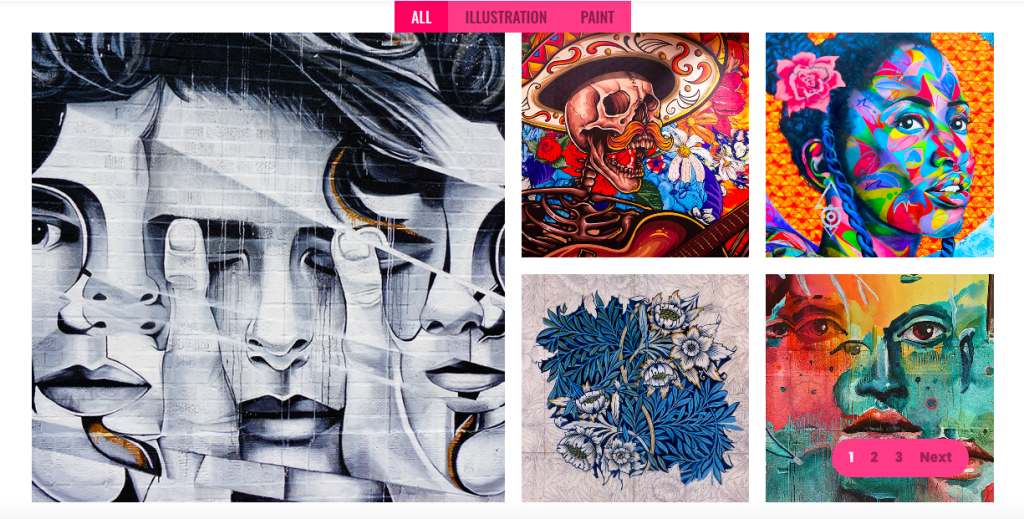
– 1. GRID 2-1
This layout presents the title and excerpt of the project on mouse hover, providing an elegant and sophisticated touch. The customizable background overlay and text color options ensure a seamless integration with your website’s overall design. One of the most widely used divi portfolio examples:

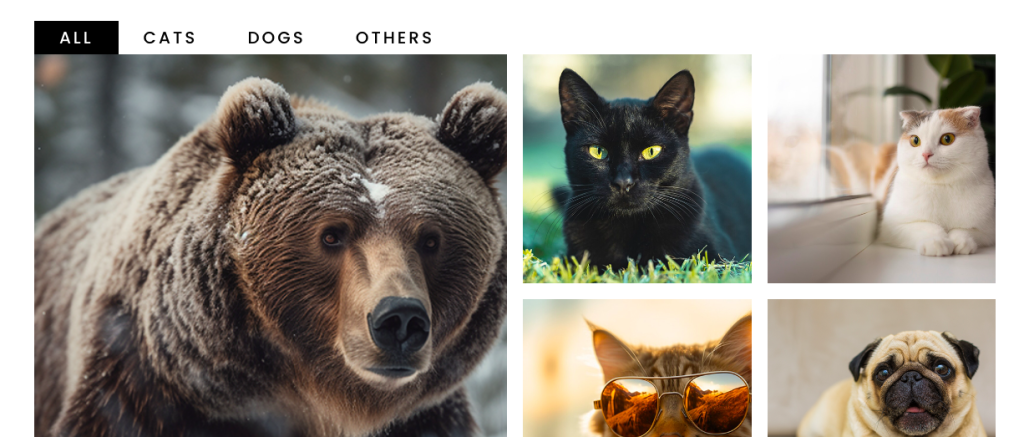
– 2. GRID SQUARE
Simplicity meets functionality with the GRID SQUARE layout. Always showcasing the project title and revealing an icon on hover, this option keeps the design clean and professional. Filters remain hidden, offering a polished and uncluttered look.

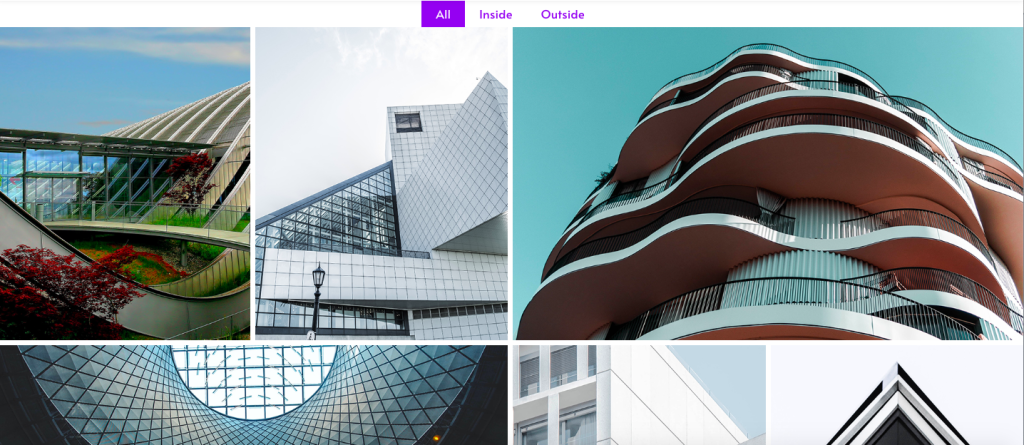
– 3. GRID 1-4
Aligning content on the vertical center brings a sense of balance to your portfolio. This layout is perfect for those who appreciate a streamlined and organized presentation of their projects.

– 4. GRID 1-4 SQUARE
Introduce pagination and custom filter colors to enhance navigation and style simultaneously. This layout offers a user-friendly experience while maintaining a visually appealing portfolio.

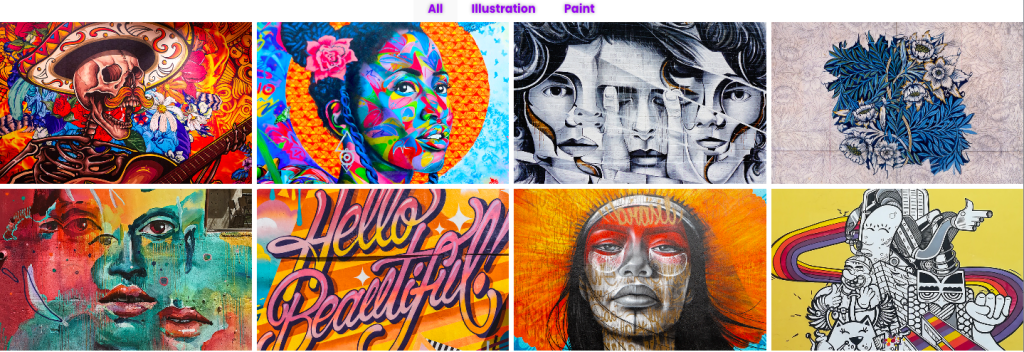
– 5. GRID 4-4
For a unique twist, opt for the GRID 4-4 layout. Showcase project titles at the bottom with a grid featuring landscape thumbnails, creating a visually striking and well-balanced presentation. One of the most widely used divi portfolio examples for its simplicity and clean presentation:

3. Open Divi Project Gallery
Flexibility is a hallmark of Divi Grid Portfolio. When it comes to presenting your projects, choose between displaying only images or combining images with descriptive text. This versatility ensures that your portfolio aligns with your specific content and style preferences.
4. Open Divi Project in Popup Lightbox
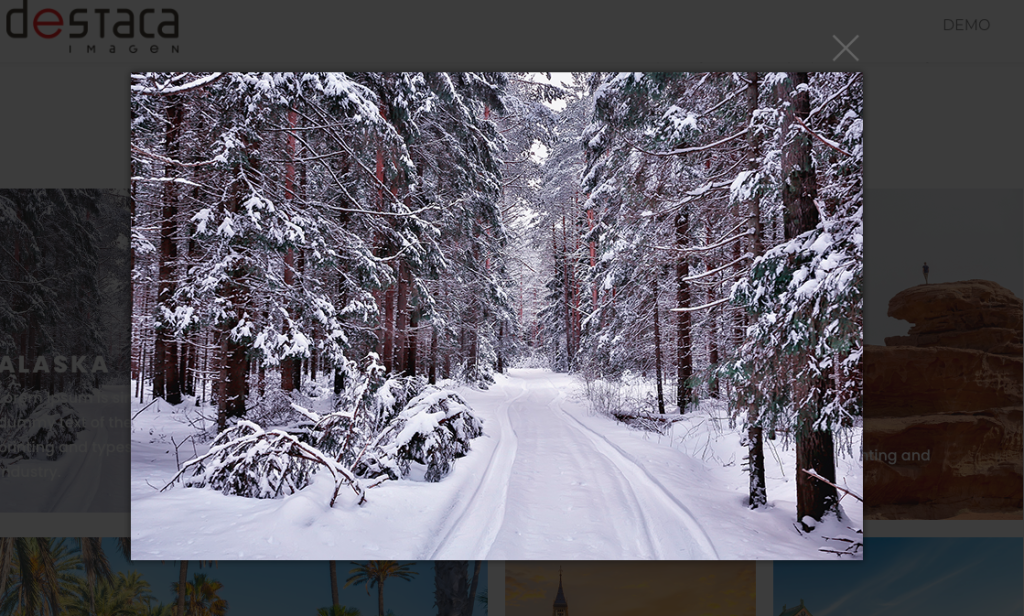
Take your portfolio to the next level by adding multiple images to each project. The Lightbox feature ensures that these images are displayed in a visually immersive manner, providing your audience with a closer look at your creative endeavors.
– Lightbox Options
a) With Text Beside the Image: Enhance your storytelling by opting for a Lightbox that incorporates descriptive text alongside each image. This option provides an immersive experience, allowing you to provide context and detail for each project.
b) Image-Only Lightbox: For a more streamlined and focused presentation, choose the image-only Lightbox. Let your visuals speak for themselves in a clean and unobtrusive manner, allowing your audience to appreciate the beauty of your work without distraction.


Image gallery for your projects
With Divi Grid Portfolio you could show a portfolio with all your projects, and when you click on any of them, you were redirected to its details page. On several occasions some of our users requested us a way to modify this behavior, and their reasons were always one of these three:
- The user wants to show some images of the project, before going to the details page, as a preview.
- The user does not want to create a new template for each project.
- The user does not have enough information to complete a project details page and most of the information about its projects is images.
How does Divi Grid Portfolio 1.5 solve this?
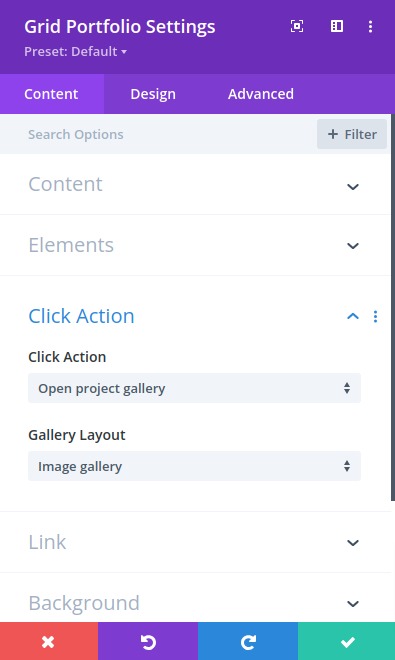
Divi Grid Portfolio 1.5 adds a new option, with which you can choose the action to perform after clicking on a project:
- Open the project details page (Default)
- Show the project image gallery.

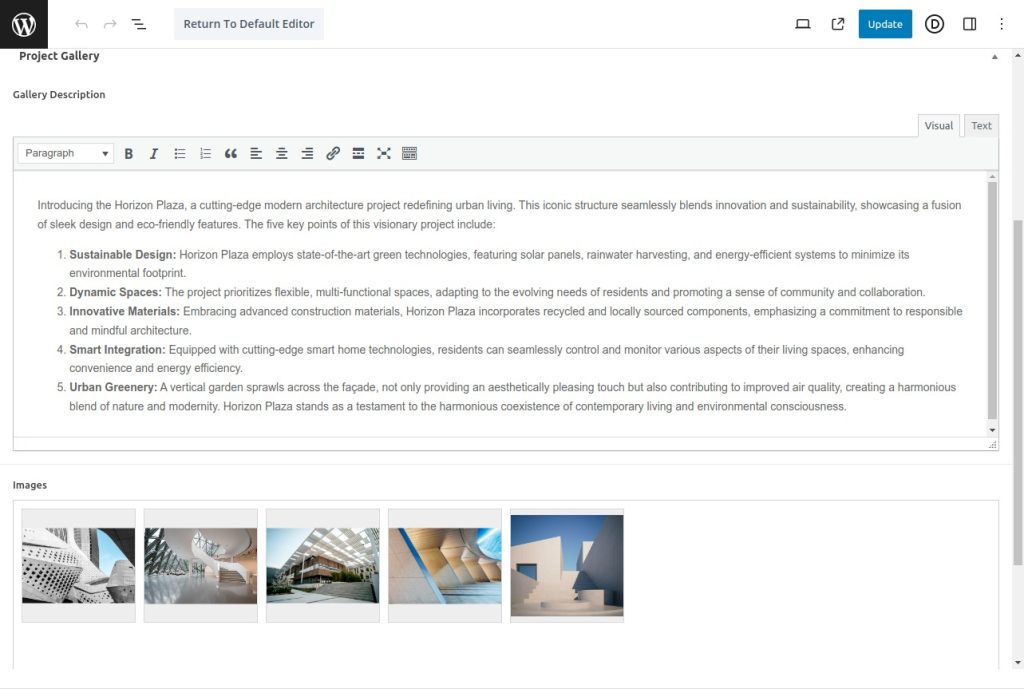
With the second option, we can show the images that we have configured within the project panel.

In addition, we can choose between 2 types of galleries.
- Image gallery. You can see an example here.
- Complete gallery (with images, title and description). You can see an example here.
Where do I get this new version?
If you have already purchased this plugin in our store, remember that you can download the new version by accessing “my account”. If you want to buy this plugin you can do so here.
If you have purchased this plugin from the Elegant Theme market place, you can go to their website and download the plugin again.
Any suggestions?
Do you have any features in mind that you would like to add to one of our plugins? Tell us about it in the comments or send us an email to support@destacaimagen.com.
Divi portfolio examples | Destaca













0 Comments