Hoy queremos compartir contigo un pequeño truco para mejorar la legibilidad de las imágenes que tienen un texto sobre cualquier imagen en Divi. Este tutorial está en nuestra categoría Divi Basics y está escrito para usuarios que están comenzando con Divi. Aunque te adelantamos que hay mucha gente que desconoce este pequeño truco para mejorar la legibilidad.
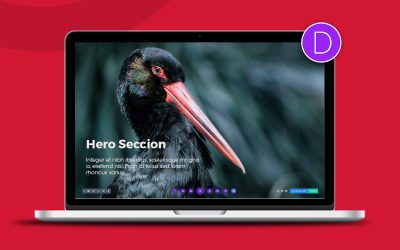
Hay muchas formas de añadir texto a nuestras imágenes. Vamos a comenzar con la más sencilla que sería crear una sección o fila con una imagen de fondo y añadir dentro un módulo de texto. Además añadiremos algo de separación y centraremos el texto para tener un resultado como este:

De aquí lo más importante es que añadas el mismo espacio arriba y debajo para que el título quede centrado y además algo de separación a los lados para evitar que el texto quede pegado a los bordes.
Aunque alinees el texto en el centro te recomiendo añadir espacio a los laterales para evitar que el texto quede muy pegado en un dispositivo móvil.
Añadir una capa overlay a nuestra imagen
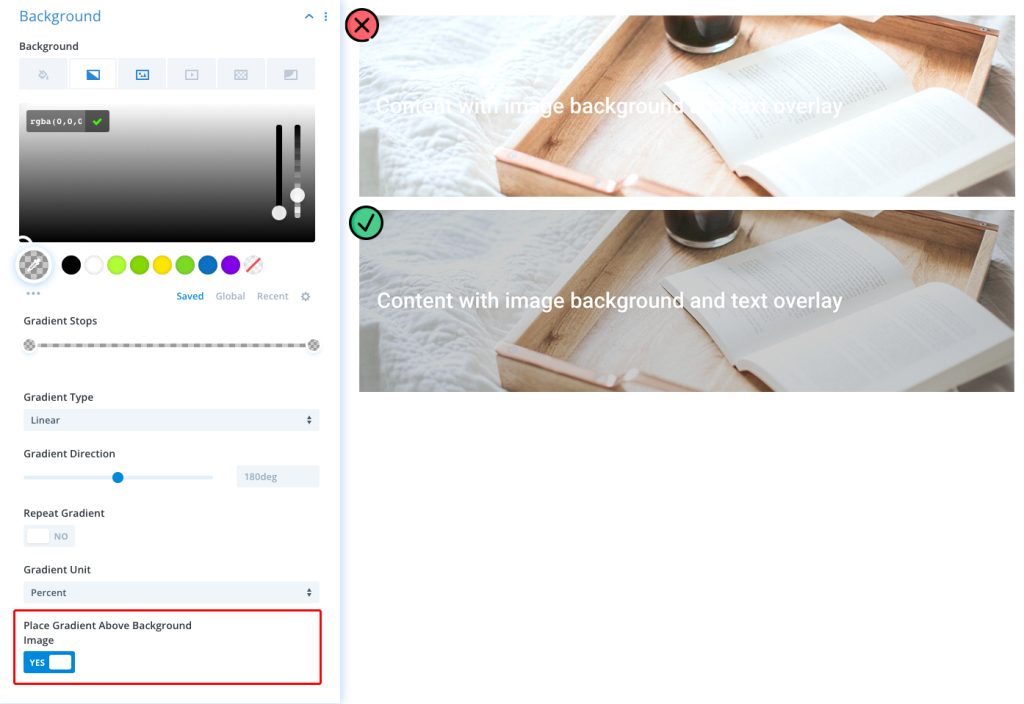
Como te muestro en la imagen anterior el texto no es muy legible, ¿verdad?. Esto no es casual y ahora te voy explicar cómo podemos solucionarlo.
Añadir un capa overlay
Divi nos permite añadir varios tipos de fondos: imagen, vídeo, sólido, degradado, etc… Hoy nos interesa utilizar el degradado para añadir una capa extra que permitirá que nuestro texto sea más legible. Para que el degradado aparezca encima de la imagen no olvides activar la opción “Place Gradient Above Background” tal y como te mostramos en la imagen. Si no, no verás ningún cambio.

En el caso anterior hemos utilizado un degradado muy sutil. En ambos puntos del degradado hemos utilizado el color negro con un 20% de opacidad, por eso el resultado es una imagen un poco más oscura. También podemos utilizar colores o jugar con la intensidad de éstos.
¿Qué te parecido este truco? ¿Interesante? ¿Básico? Déjanos tu opinión en los comentarios 🙂













0 comentarios