¿Cómo creo una sección que ocupe el alto total de mi pantalla (Full Screen) en Divi?
En este post te vamos enseñar cómo crear secciones que ocupen 100% de la altura de tu pantalla. Ideal para crear webs muy visuales, landing con call to action potentes y páginas webs donde las imágenes sean las protagonistas. Presta atención y aprende como crear una sección alto completo en Divi.
Nuestra sección se adaptará a cualquier pantalla. Da igual si lo están viendo en un móvil, en una pantalla grande o un portátil.
Este es el efecto que vamos a conseguir:
Como ves, a pesar de que cambiemos el tamaño de nuestra ventana, las dos secciones siempre ocupan la altura total de nuestro dispositivo y las filas se mantienen alineadas verticalmente.
¿Cómo conseguimos que la sección se adapte siempre a la altura de nuestro dispositivo?
Es simple, para ello vamos a utilizar una unidad de medida poco conocida llamada vh (Viewport Height). Esta unidad es relativa. Es decir, 100vh corresponde al 100% de altura de nuestro dispositivo. Si su navegador se escala o utiliza un dispositivo más pequeño, 100vh siempre va a ser la altura total.
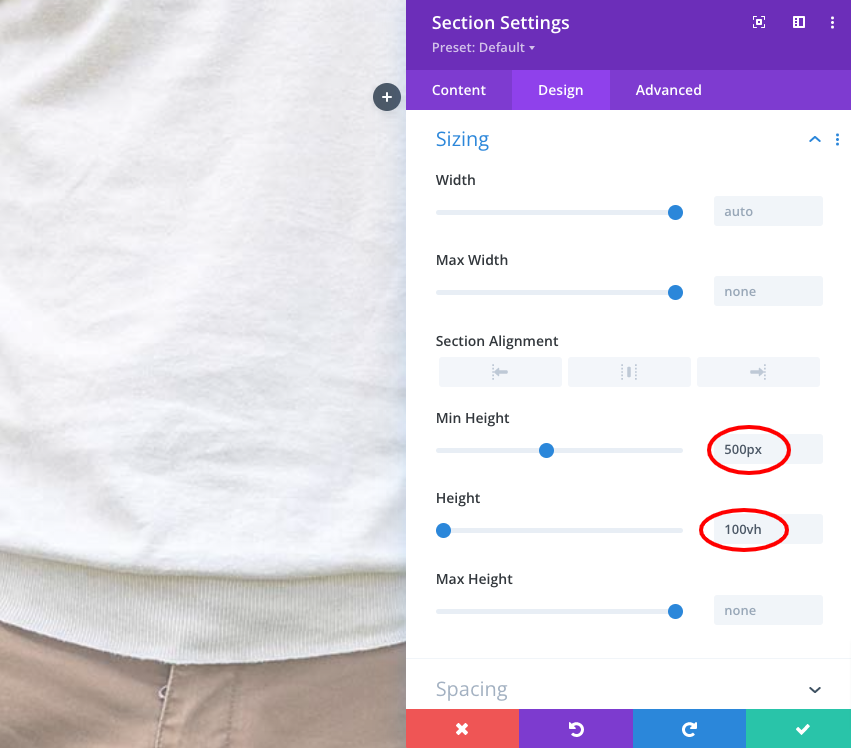
Este sería el primer paso:

Como ves además hemos añadido un valor a la propiedad “Min Height” de 500px. Con ello nos aseguramos que aunque la ventana sea menor de 500px de altura nuestra sección va medir al menos 500px. Esto es muy útil para evitar que el contenido se colapse en dispositivos pequeños como móviles en posición horizontal.
¿Cómo alineamos nuestro contenido en el centro de la pantalla?
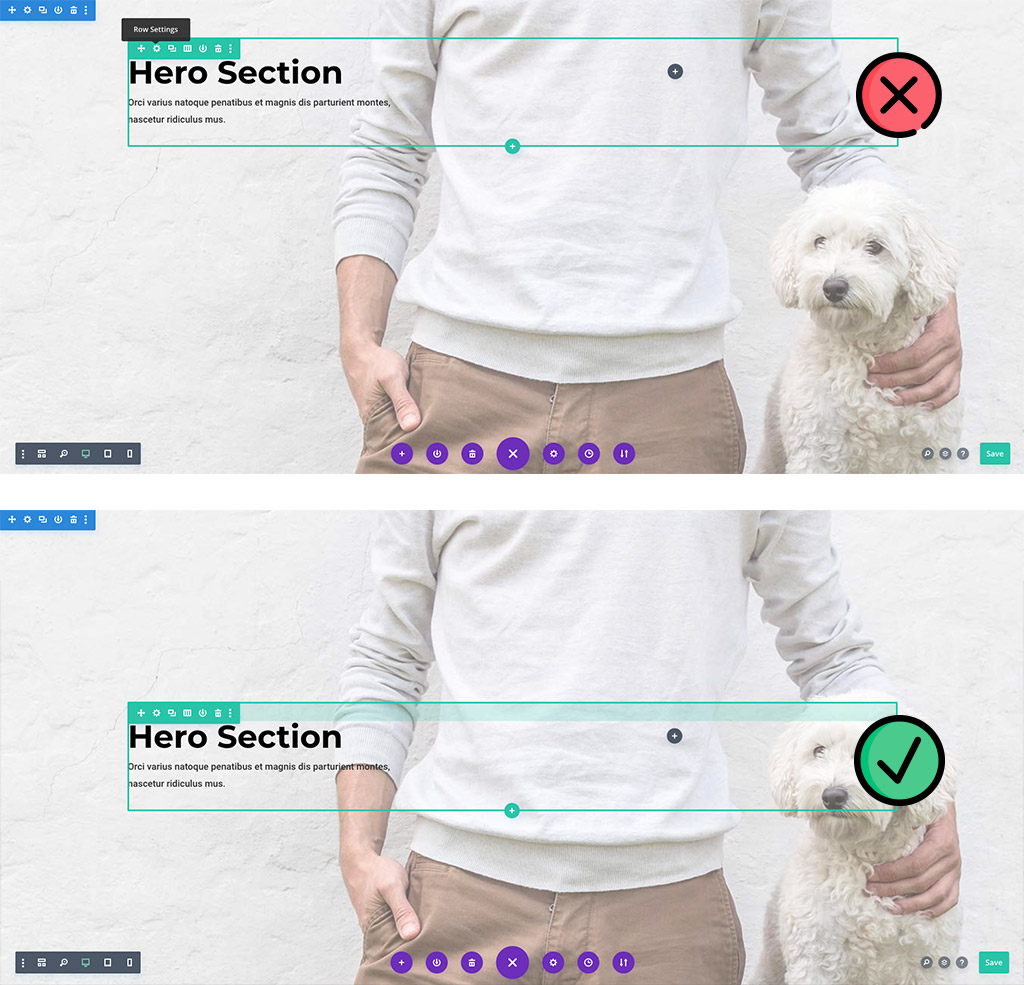
Por defecto nuestra fila estará posicionada en la parte superior de la pantalla. Vamos a centrarla. Para ello no vamos a utilizar márgenes ni paddings. Esta sería una solución fácil, pero incompleta, ya que el contenido no estaría centrado ni se adaptará bien en cada dispositivo. Ahora te muestro como hacerlo.

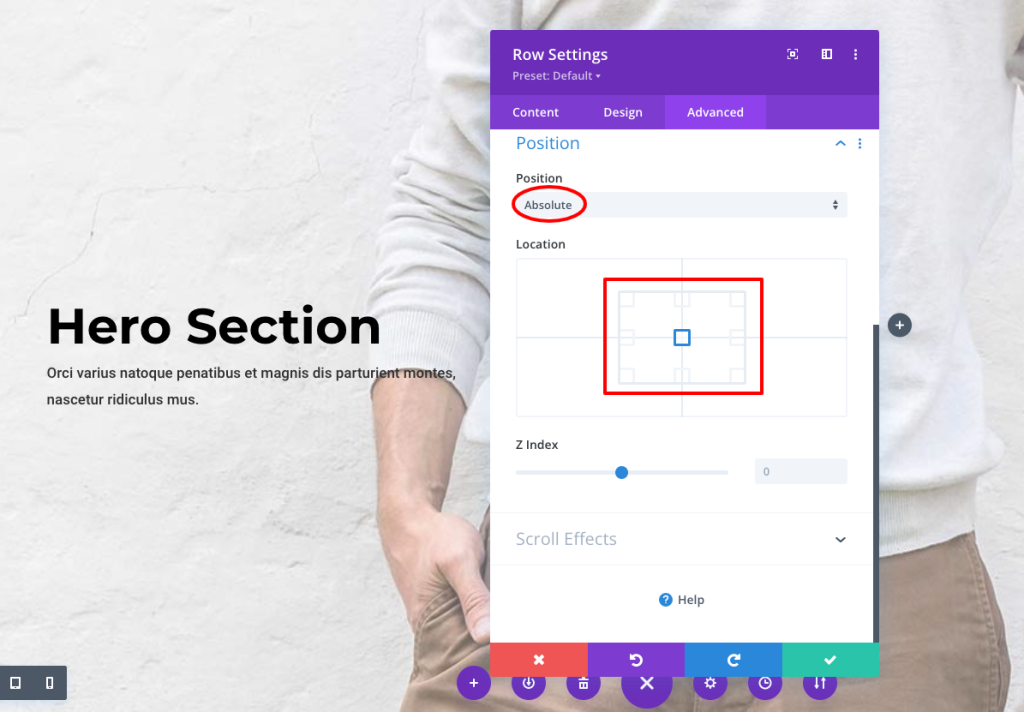
Para conseguir que nuestra fila siempre esté en el centro vamos a editar los siguiente valores. Cambiamos la posición de la fila a “Absolute” y “Location” en el centro. Este cambio creará que la posición del elemento siempre sea el centro de la sección. Si quieres conocer más acerca de la propiedad Position de CSS te recomiendo este post de Mozilla.

Consejos para tu sección alto completo en Divi
Cuando diseñes una sección alto completo en Divi, considera estos consejos para optimizar su impacto y funcionalidad:
- Adapta el contenido a la estructura: Este tipo de diseño es ideal para páginas que requieren una presentación impactante pero tienen poca información o texto. Aprovecha al máximo el espacio para transmitir tu mensaje de manera clara y concisa.
- Personaliza para dispositivos móviles: Para garantizar una experiencia óptima en dispositivos móviles, considera utilizar una imagen diferente como fondo en comparación con la versión de escritorio. Esto ayudará a que el diseño se adapte mejor a las dimensiones de pantalla más pequeñas.
- Juega con los fondos: Además de imágenes, considera utilizar degradados como fondo para mejorar la legibilidad del texto y añadir profundidad visual. Experimenta con diferentes combinaciones de colores para encontrar la que mejor se ajuste al estilo de tu sitio.
- Añade dinamismo con colores: Para crear un diseño más dinámico, combina secciones con fondos sólidos o degradados con otras secciones que utilicen imágenes o contenido multimedia. Esta variedad visual ayudará a captar la atención de tus visitantes y a guiarlos a través del contenido de manera fluida.
¿Qué opinas de estos consejos? ¿Te parecen útiles para tus proyectos en Divi? ¡Déjanos tus comentarios y únete a nuestra lista para recibir más trucos y consejos directamente en tu correo electrónico!
Sección alto completo en Divi | Destaca













0 comentarios