¿Fuentes responsive en Divi? ¿Es posible? YES!! Además con cualquier tipografía. Hoy te queremos hablar de fuente responsive en Divi. Vamos a ver cómo podemos adaptarla al tamaño de nuestra pantalla. Tanto si el usuario ve la web desde diferentes dispositivos o reduce la ventana de su navegador. Para ello utilizaremos una unidad de medida bastante desconocida, como es el VW ( View Width ).
Viendo este vídeo creo que te quedará más claro 😉
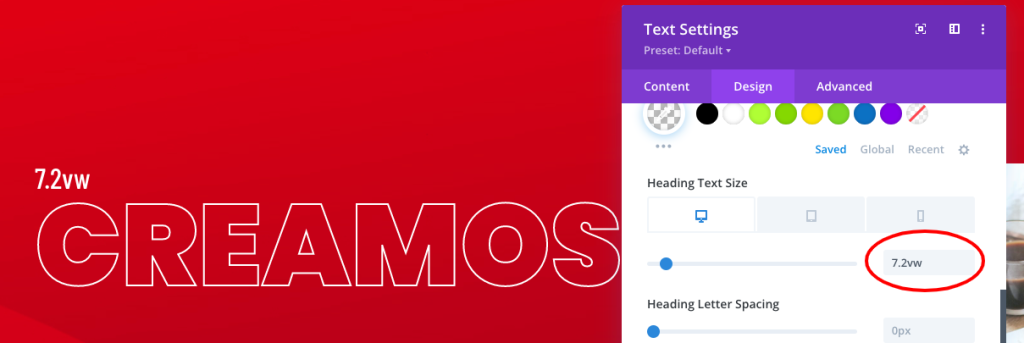
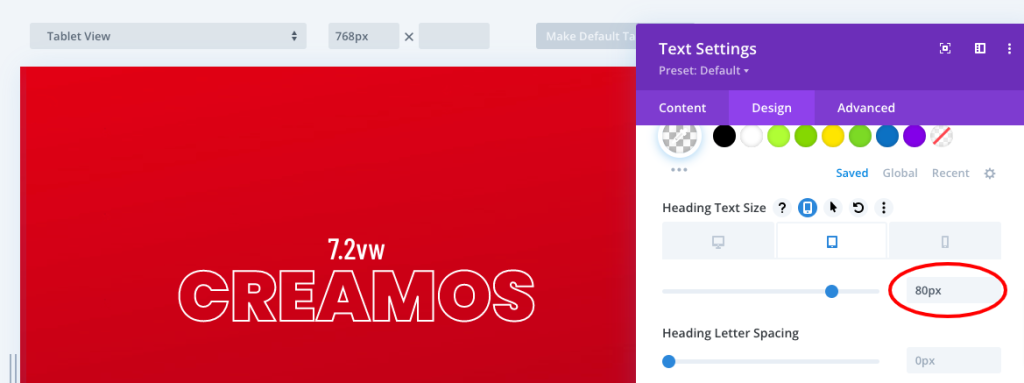
El tamaño de fuente del primer texto son 7.2vw, el segundo está en pixeles, tiene 135px. Como ves en el primer caso la tipografía va haciéndose cada vez más pequeña cuando estrechamos la pantalla. En el segundo el tamaño es fijo y llega un punto en el que no cabe en nuestra columna y se desborda 🙁
¿Qué es la medida VW?
No voy a profundizar sobre la diferentes unidades de medida en web. Simplemente te dire que con Divi principalmente tenemos los px y em. Pero también podemos trabajar con otras unidades como es el caso de “vw”. Además ya existe un montón de información en Internet sobre ello. Os recomiendo este post de Mozilla.
VW es una unidad de medida relativa al ancho de nuestro dispositivo. Es decir, 100vw es el ancho total de nuestra pantalla. Imagina esto: si nuestro equipo mide 1920px, 10vw serían en total 192px. Si el usuario hace más pequeña la ventana o ve la web desde un móvil esta medida será siempre relativa a este tamaño. Por ejemplo: 10vw siempre será el 10% del ancho de su pantalla. Si la ventana mide 1920px 10vw serán = 192px
¿Cómo utilizar una fuente responsive en Divi?
Es muy sencillo, en lugar de escribir px o em simplemente tendremos que escribir vh en la caja de medida del texto que queremos.

¡Importante! Puedes combinar diferentes unidades de medidas y tamaños para cada dispositivo. De hecho, normalmente será necesario que revises este valor en tablet y teléfono para evitar resultados erróneos.

¿En qué momentos es interesante utilizar fuente responsive en Divi?
Utilizar tipografía responsive es sobre todo interesante en titulares grandes que quieres que ocupen toda la pantalla y así evitar saltos de línea, como por ejemplo ocurre en nuestra web… De hecho la idea de este post nació después de encontrarnos con este problema en la página de inicio de nuestra tienda online 🙂
Si te interesa este tema y ya controlas de CSS te invito a que explores una propiedad reciente Clamp que nos permite establecer diferentes tamaños de fuente en función de la resolución del dispositivo.
¿Sabías que puedes adaptar el tamaño de tu tipografía a un dispositivo? ¿Te ha parecido interesante? Esperamos que sí. Déjanos tus comentarios y no olvides apuntarte a nuestra lista para recibir consejos y trucos como éste en tu correo.













0 comentarios