Divi is a popular WordPress theme that offers a powerful page builder and a wide range of customization options. However, it does have its limitations, and sometimes we need to add CSS code. While we can edit various elements such as link colors, font sizes, letter spacing, etc., directly from the backend, one aspect we can’t easily modify is the link color when hovered over. By default, Divi only reduces the link’s opacity to 70%. So, how can we change the color of menu links in Divi?In this tutorial, we’ll provide a code snippet to achieve the desired “divi change link color”.
Divi change link color, with Divi options

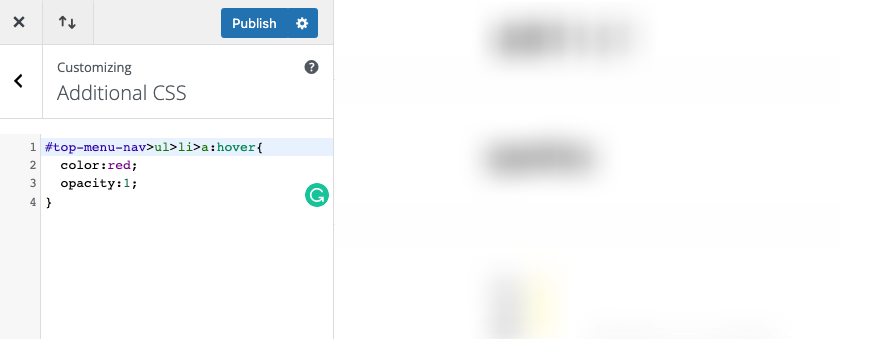
CSS for changing menu link hover color in Divi:
Here are the steps to change the color of links with Divi WordPress:
- Login to your WordPress dashboard and go to the Divi Theme Customizer
- Navigate to the “Additional CSS” and paste the next CSS code.
- Once you have added the code, click “Publish” to save your changes.

#top-menu-nav>ul>li>a:hover{
color:red;
opacity:1;
}The result:

Change the color of only one link

If we want difference or distinguish only a link we can do it.
- Navigate to “Appearance” / “Menus” and select our menu.
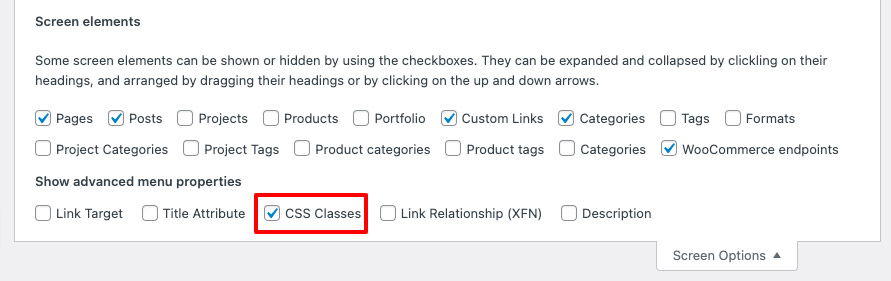
- Click on “Screen Options” and activate “CSS Classes”. You’ll find this menu in the upper right.

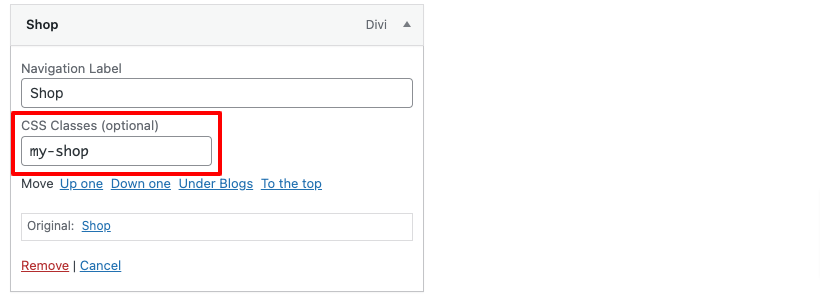
3. Add a class name to the link that you want. Click to “Save”.

4. Go to “Divi Theme Customizer” / “Aditional CSS” and add this code. Important, you need to use the same class as before:
#top-menu .my-shop a{
color:purple /* Change this value for the color that you want */
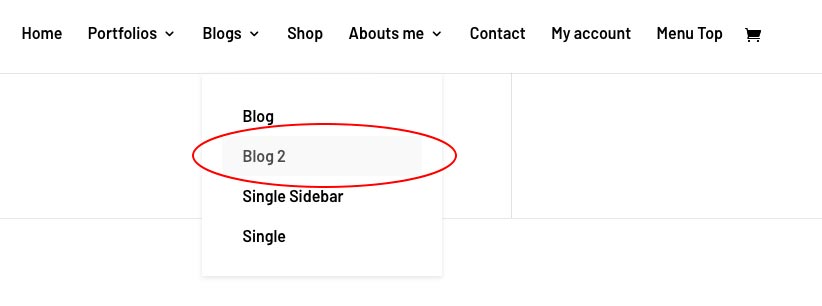
}Change the background for the submenu link in Divi
By default, Divi applies a gray background in the links of our submenus. We can remove or edit it with CSS too.

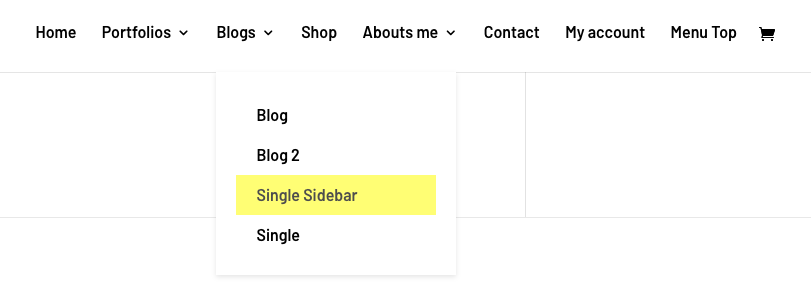
#top-menu li li a:hover{
background:yellow;
}The result:

How to change the color of menu’s links in Divi
In conclusion, Divi is a powerful tool but knowing CSS gives us more freedom and control for customizing our designs.
Do you like this content? Subscribe to our newsletter and be the first to receive the new posts in your inbox!
Divi change link color | Destaca Divi themes experts














0 Comments