Divi Video Gallery
Create galleries to show your videos with Divi Video Gallery
Documentation
How to install it
Once we have our WordPress installation with Divi working, we have to install the plugin.
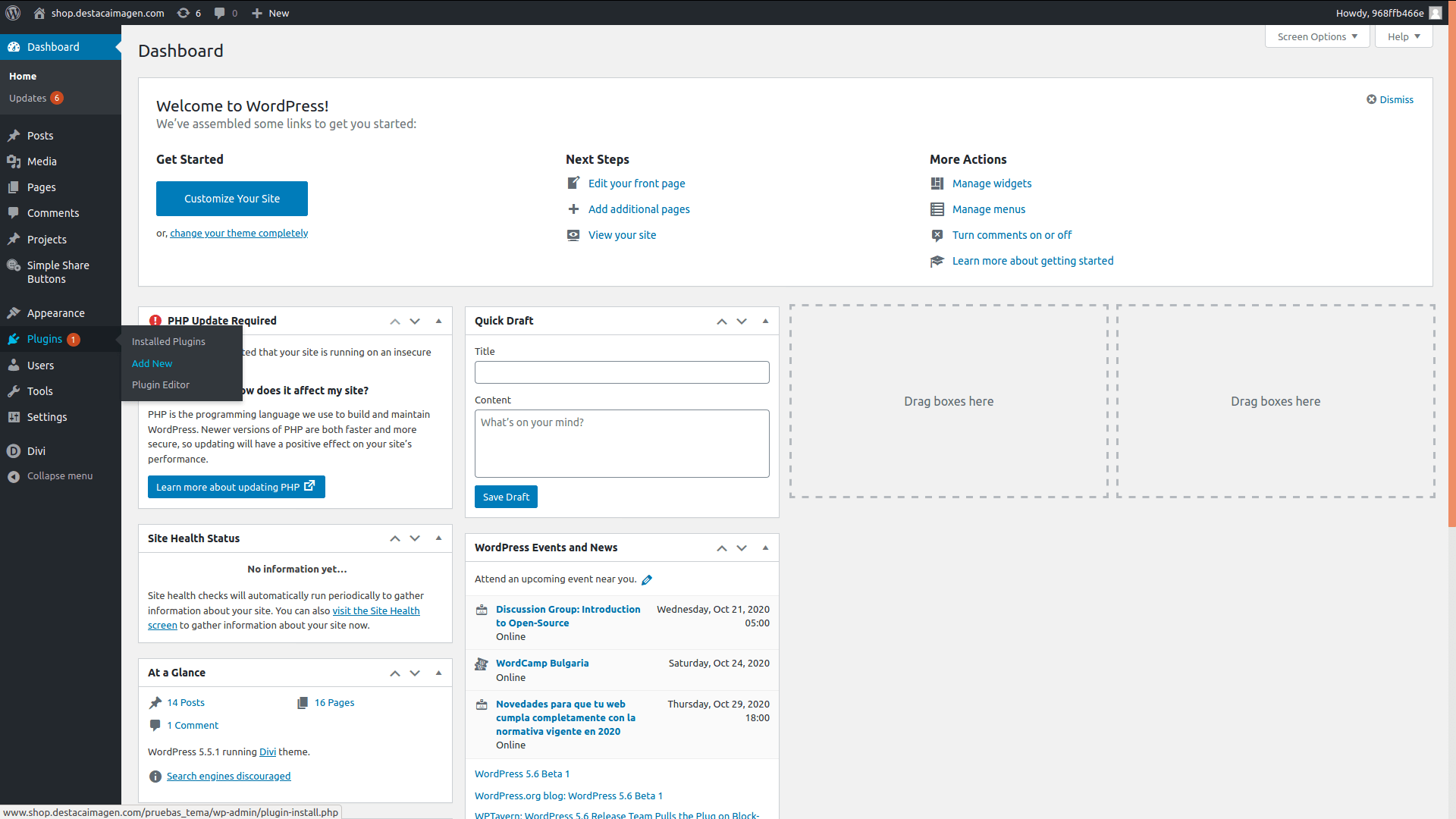
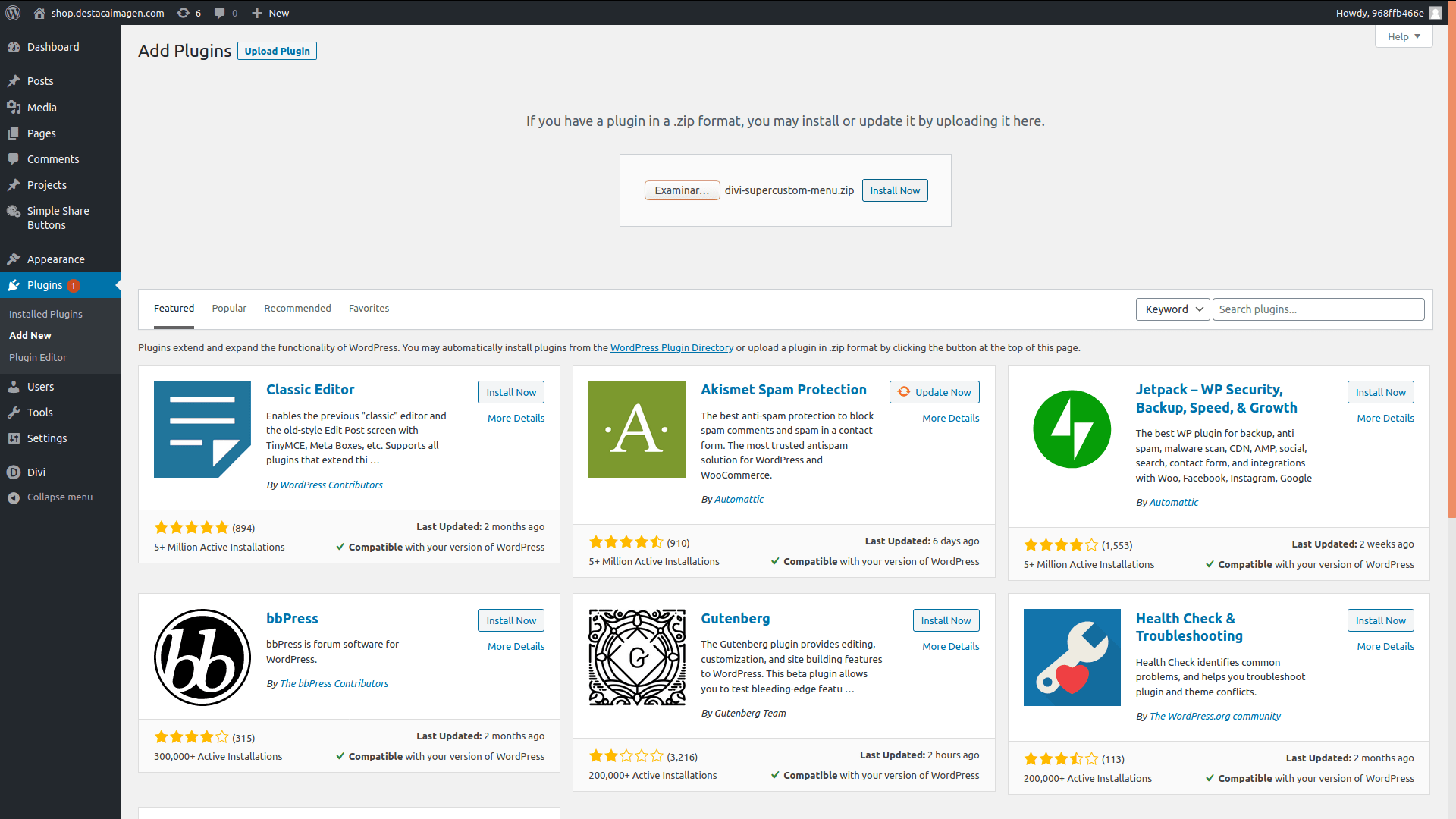
1. In your admin dashboard, go to Plugins > Add new.
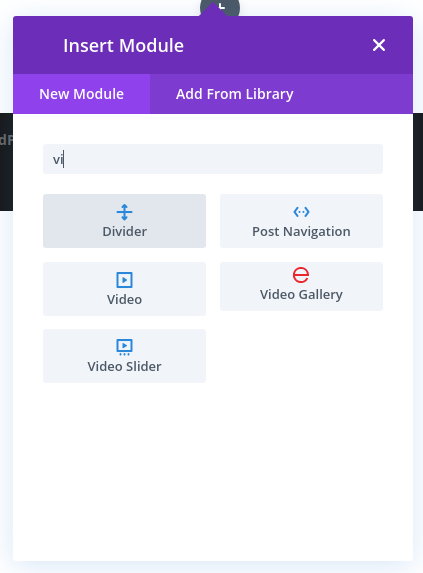
Once the plugin is activated, you will find a new module in your Divi Builder called Video Gallery.
How this module works
This is a parent/child module. What does that mean? It means that you will have a main module containing al the configuration and styles and also a list of secondary modules for the content (one for each of your videos). It is the same as the default Divi Slider Module.
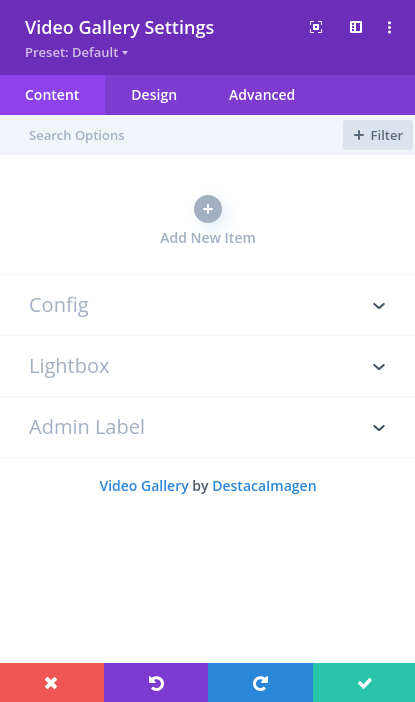
Main Module – Video Gallery Settings
Once you add a new Video Gallery module, its configuration modal will appear. It has these options:
- Add New Item: Use this button to add a new gallery item. Gallery items are explained in the next section.
- Config: Here you can find the gallery configuration options. Here you can find this fields:
-
- Number of columns: Configure how many columns will your gallery have. Use the responsive options (mobile icon) to set different values for deskto, tablet and mobile resolutions.
- Layout: Choose between the predefined existing layouts for your gallery.
- Space between items: Configure the separation between your items. Use the responsive options (mobile icon) to set different values for deskto, tablet and mobile resolutions.
- Icon: Choose in the Divi Icon Library the one you want to display in your gallery.
- Click trigger: choose between opening your videos on a lightbox or reproduce them inline.
- Preview content: Select what content you want to display in your items.
- Hover content: Select what content you want to display when you mouseover your item.
-
- Category Filter: Here you can find the configuration options for the gallery filter. You can find a detailed explanation of how to configure it at the end of this page.
- Lightbox: Here you can find the configuration options for the gallery ligthbox in case you selected this option in the Click trigger field.

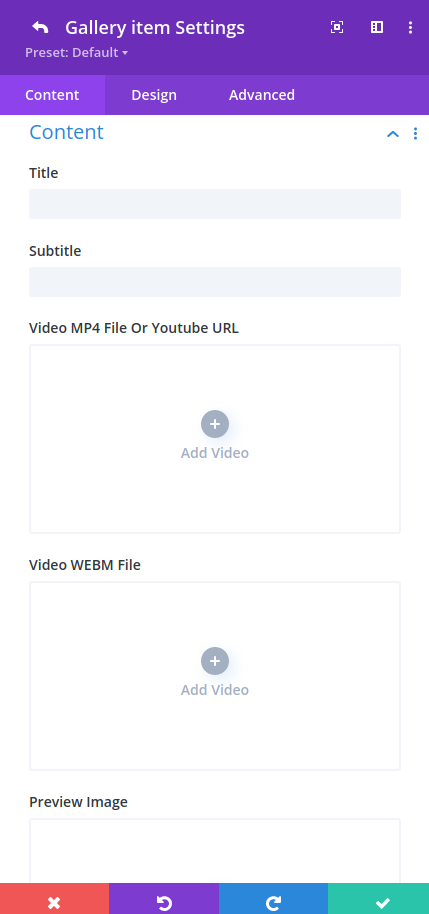
Gallery Item
The Gallery Item is where you will have to configure the content you want to display.
You will have to add one Gallery Item for every video you want to display in your gallery.
In every item, you will have to fill this fields:
- Title: Title of your item.
- Subtitle: Subtitle of your item.
- Video MP4 File or Youtube Url: use this field to configure the video you want to display. You can add one mp4 video from your WordPress library or you can add it from YouTube/Vimeo.
- Video WEBM File: use this field to add a video from your gallery but with webm format.
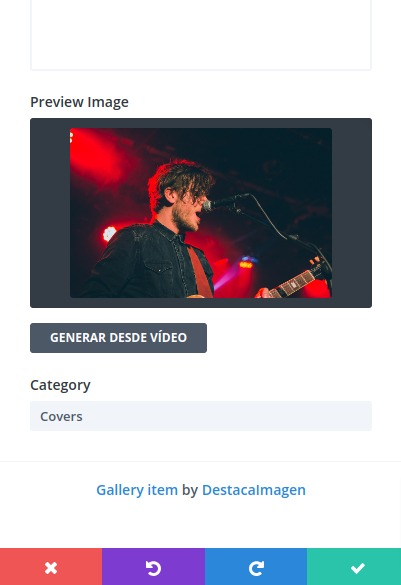
- Preview Image: Choose the image you want to display before the video reproduces. You can use the button ‘Generate from Video’ to generate an image from the video itself (Only if it comes from Youtube or Vimeo url).
- Category: Used for the gallery filter. You can find a detailed explanation of how to use it at the end of this page.

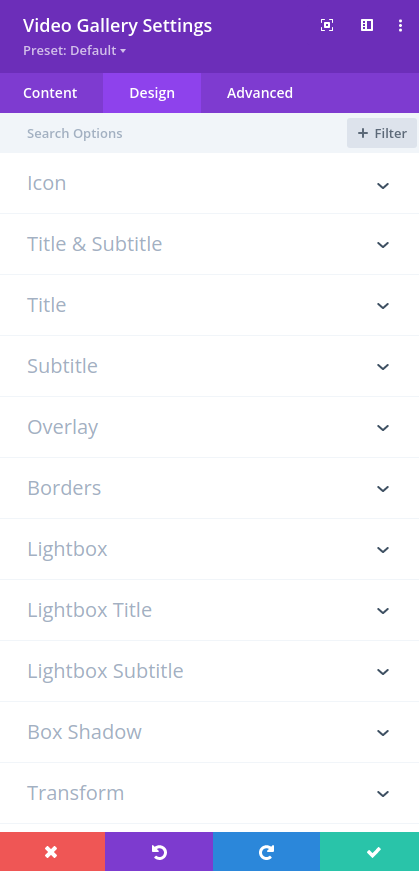
Give style to your gallery
Under the design tab you will find all the options you need to customize your gallery as you want: colors, sizes, fonts, etc.
Just explore this options and configure them as you do in any other Divi’s module.
They are very easy to use.

Gallery Filter
With Divi Video Gallery you can configure a category filter for your gallery. To enable it, you just need to follow these simple steps:
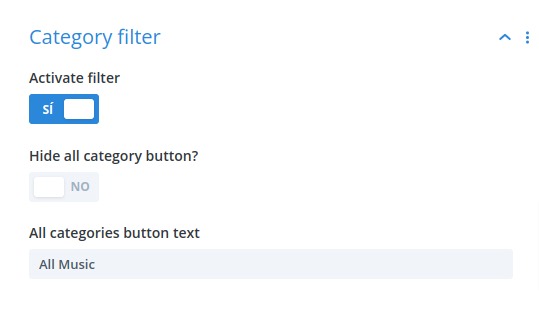
- Under the Content tab, search for the Category Filter toggle and enable the option called ‘Activate filter’. In this toggle, you will find this other fields:
- Hide all category button: Enable this to hide the ‘All’ button of the category filter.
- All categories button text: By default, the text for the button above mentioned is ‘All’, but if you fill this field, you can use the text that your prefer.
- Inside your gallery item, complete the ‘Category’ field. After that you will see a new filter button appearing in the filter (if the enter category is not already defined).
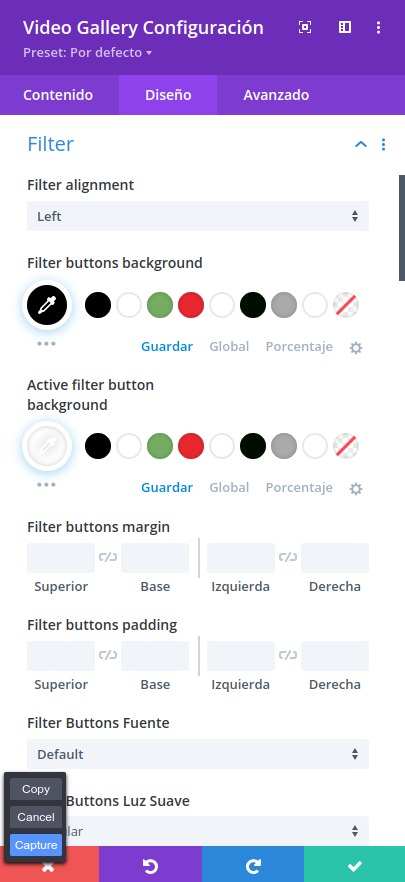
- Customize your filter: last, go to the Design tab, and search for the ‘Filter’ tab. There you will find all the options your need to customize your gallery filter as you desire:
- Filter alignment.
- Buttons backgrounds.
- Active button styles.
- Fonts.
- Margins.
- …