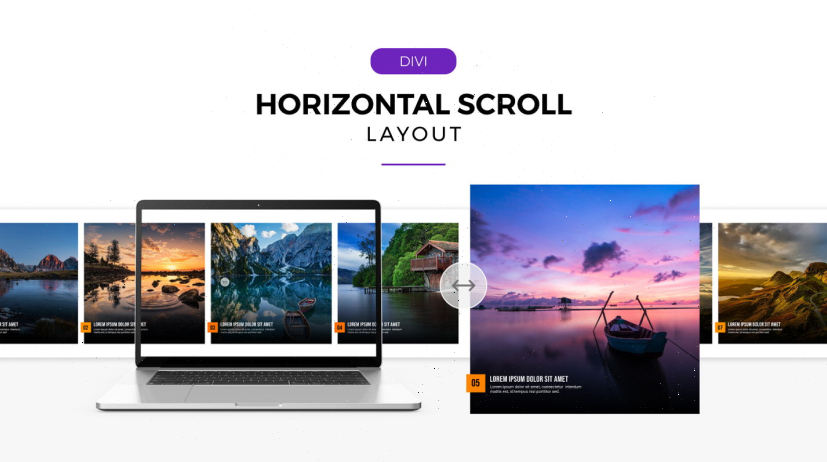
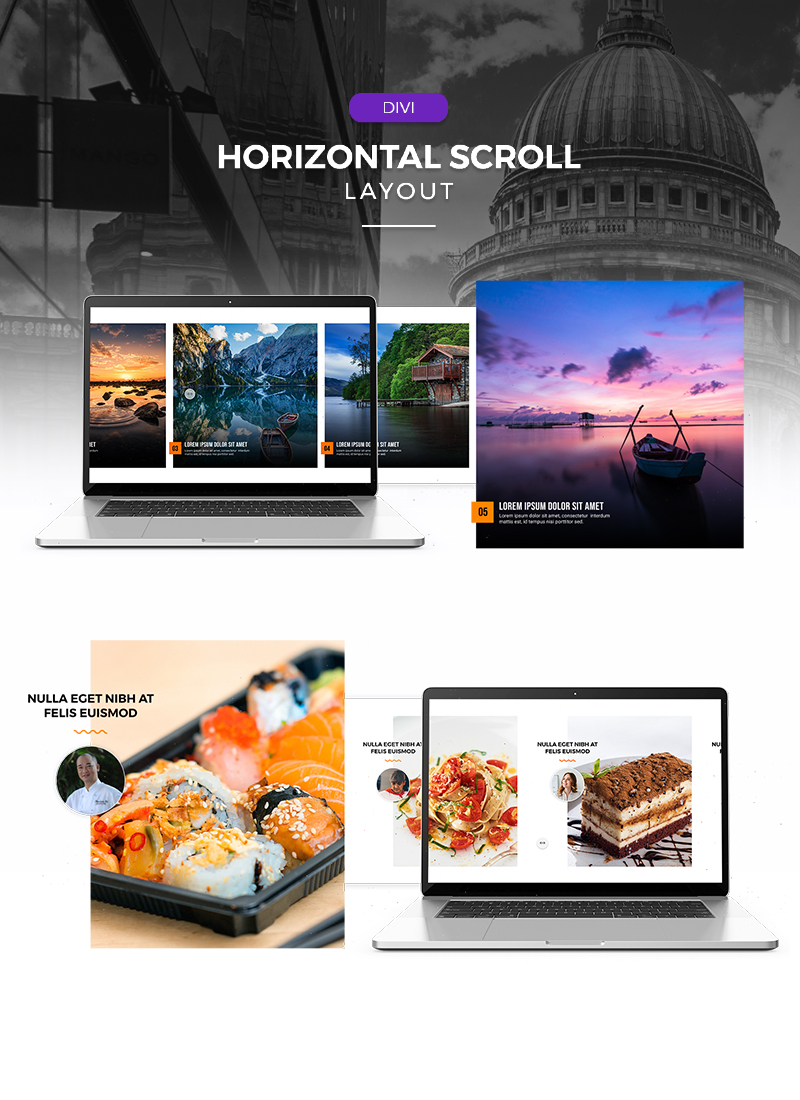
Scroll horizontal Divi
Contar con una galería de imágenes llamativa y eficiente es esencial para lograr un buen impacto visual en los usuarios que visitan tu web. Con la colección de layouts scroll horizontal Divi conseguirás un nuevo estilo para tus galerías, es un paquete de siete diseños para crear efectos wow, combinando imágenes y textos.

What does it include?
¿Qué incluye?
Diferentes galerías con diferentes diseños
- 7 layout / 7 Galerías

$19.26
Lifetime support, licence and updates
Soporte, licencia y actualizaciones para siempre
15 days free trial
15 days money back guarantee on themes and plugins
15 días de prueba
Tienes 15 días para solicitar la devolución de tu compra en todos nuestros plugins y temas
Warranty
If you have any problems importing and using our templates, we will help you install them
Si tienes cualquier problema para importar y utilizar nuestras plantillas te ayudaremos a instalarlas.
Screeshots
Support
Soporte
We know how important it is to have direct help. We are just an email away: support@destacaimagen.com to answer your questions and guide you with the installation and use of our products
Sabemos lo importante que es contar con ayuda directa. Nos tienes a un correo de distancia: support@destacaimagen.com para resolver tus dudas y guiarte con la instalación y uso de nuestros productos
Warranty
Garantía
Buy without fear any of plugins or templates. You will have 15 days to request a return if they do not meet your needs. Just by writing to us at support@destacaimagen.com, without giving any explanations.
Compra sin miedo cualquiera de plugins o plantillas. Tienes 15 días para solicitar la devolución de tu dinero si no se ajustan a tus necesidades. Podrás escribirnos a support@destacaimagen.com
Si tienes cualquier problema para importar y utilizar nuestras plantillas te ayudaremos a instalarlas.
If you have any problems importing and using our templates, we will help you install them.
Description
Descripción
¿Cuáles son los diseños de scroll horizontal Divi?
Hemos creado 7 demos que se adaptan a diferentes necesidades, gustos y tipos de sitios web de forma sencilla, para generar un diseño digital atractivo y que muestre la esencia de tu empresa y trabajo de un modo claro y atractivo.
Demo 1: Consta de un avatar y una imagen para crear un diseño excelente para negocios como restaurantes y entre otros.
Demo 2: Este diseño está basado en paisajes que puedan ser exhibidos de manera sencilla y el espectador comprenda los sentimientos de estos hermosos lugares con sólo un vistazo.
Demo 3: En el caso del demo 3 podremos observar que se trata de una galería elegante, orientada a la exhibición de imágenes de índole artístico y estético.
Demo 4: También está diseñado para imágenes de paisajes, sin embargo, la diferencia con el demo 2 es que este cuenta con letras en la parte inferior de cada foto, donde se podrá colocar el nombre del lugar o algún mensaje relacionado con el mismo.
Demo 5: Es el mismo diseño que el anterior, pero cuenta con un estilo oscuro que lo hace mucho más misterioso, estético e interesante.
Demo 6: Se trata de un centro de texto, contando con diversas imágenes de fondos y un texto en la parte central de las mismas para ser editado con la descripción que más te agrade pudiéndose usar para cualquier tipo de negocio o tema de exhibición.
Demo 7: Otro diseño orientado en imágenes de paisajes contando con un recuadro de color azul con transparencia y texto que le da un toque de estilismo a la exposición mientras se hace una descripción de cada foto usada.
Como se puede observar, el layout horizontal scroll Divi contiene varios diseños que se pueden adaptar a tus necesidades muy fácilmente para crear una galería de imágenes única que impresione a los usuarios que visitan tu web.
¡Adquiere nuestra plantilla scroll horizontal Divi e impresiona a todos!
¿Cómo utilizar estas layouts en Divi?
Su descarga e instalación es bastante sencilla, así que lo podrás hacer en simples pasos y sin tener que dedicarle demasiado tiempo.
Te contamos los pasos que debes seguir para instalar correctamente nuestro horizontal scroll Divi.
En primer lugar descarga el archivo .zip desde la página de “Mi cuenta”.
Dentro del mismo encontrarás cada uno de los archivos .json de los diseños teniendo que elegir el que quieras.
Posteriormente, tocará crear una nueva página WordPress siendo un paso indispensable antes de importarlo. En caso que no quieras mostrar el encabezado y pie de página deberás usar la plantilla de “Página en blanco”, ya que esta eliminará estas dos partes dentro de las páginas predeterminadas de Divi.
Selecciona la plantilla, haz clic en “Usar Divi Builder”, al cargar el constructor, importa la plantilla con la herramienta de importación.
Si tienes una dificultad con la importancia de la plantilla scroll horizontal Divi debes saber que Divi puede tener errores en el proceso de importancia o, algunas veces el contenido no se importa completamente.
Estos detalles pueden originarse porque el servidor no cuenta con los requisitos mínimos recomendados por la plataforma. Para solventarlo bastará ir al Centro de soporte de Divi y observar el estado del sistema y qué variables del servidor que poseas deberá incrementar el proveedor de alojamiento.
Consejos para modificar el diseño de la página scroll horizontal Divi.
Los consejos que indicaremos en el siguiente apartado te ayudarán a generar cambios rápidos y óptimos a tu diseño sin perjudicar su vistosidad.
Usar el modo Wireframe View: Esta es una herramienta de Divi Builder que brinda una vista de la estructura del sitio web. Utilízalo para encontrar elementos ocultos por el scroll horizontal.
Aprovechar la opción “Extender estilos xxxx”: Te ayudará a ahorrar tiempo cuando debes de hacer muchos cambios en el diseño.
No quitar las dos secciones extras del diseño: Existen dos secciones adicionales con los nombres de “STYLE-S” y “SCRIPTS-S”, los cuales cumplen la función de hacer que el scroll horizontal se note y funcione.
Esperamos que esta información acerca de nuestro producto de scroll horizontal Divi haya sido de ayuda y deseas utilizar esta herramienta que hemos creado con el objetivo de facilitarle el proceso de crear una galería de imágenes a los usuarios que sea llamativa y óptima.
Si deseas contactarnos puedes hacerlo a través de un mensaje a nuestra dirección de correo electrónico support@destacaimagen.com con cualquier duda o sugerencia que tengas respecto a nuestros productos.
Reviews
Related products
Productos relacionados













Comentarios