DIVI HORIZONTAL SCROLL LAYOUT
DOCUMENTATION
First of all, thanks for using our layout. We hope you enjoy it and it helps you achieve your goals. If you have any suggestion or doubt about it, you can write us by email to support@destacaimagen.com
1. Installation
1.1 Download the layout
Just download the .zip file from the Elegant Themes MarketPlace, or if you have purchased it in our site, you can download it from My Account page. In this file, you will find all the .json files of the different designs. Just pick the one you prefer.
1.2 Create a new page in your WordPress
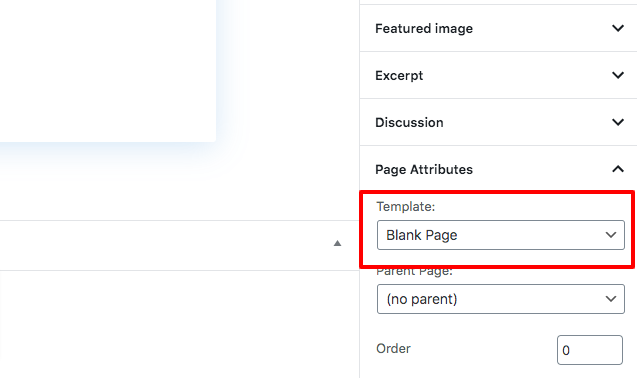
Before importing this layout, we suggest you to create a new page. If you don’t want to display your header and footer use template option ‘Blank Page’. This template removes the default Divi header and footer.
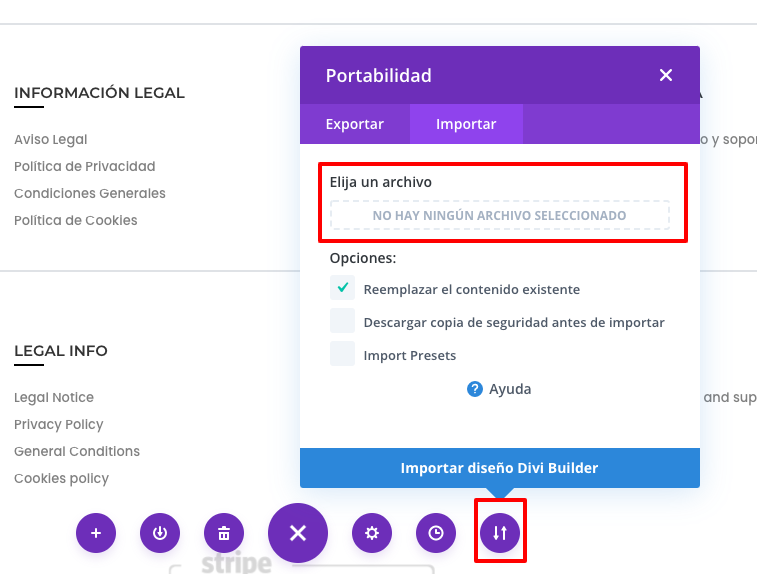
After selecting the page template, click on the button Use Divi Builder. After the builder loads, Import the template using the Divi Import Tool. Don’t forget to activate the option replace existing content. You can see how to do it in the image below.
1.3 Any problems with the importation?
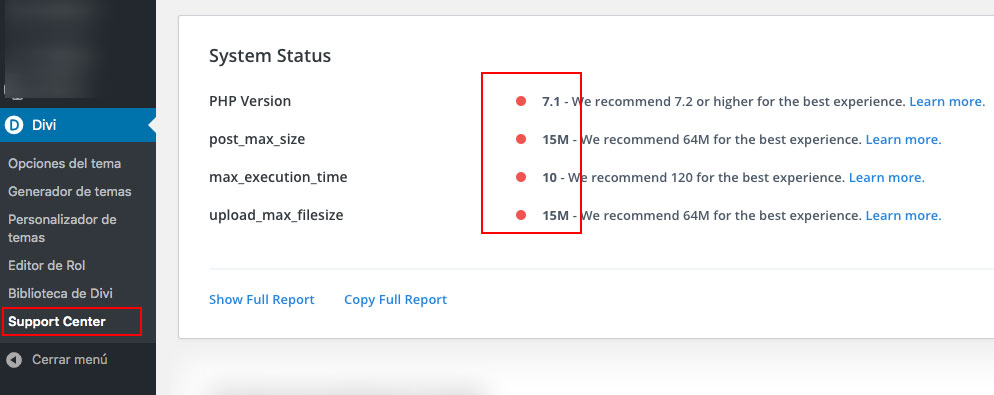
Sometimes Divi can prompt errors during the importation or even it doesn’t, the content is not imported 100%. This kind of errors can happen when your server doesn’t meet Divi’s recommended minimum requirements.
In this case, you should go to Divi > Support Center and see in the System Status what variables of your server should be increased by your hosting provider.
2. Customize your layout
2.1 Before you start
Although we use only default Divi’s modules such as columns, text or images, you won’t be able to display the layout 100% exactly in the Divi Builder as in the final page. For this reason, we give you this recommendations:
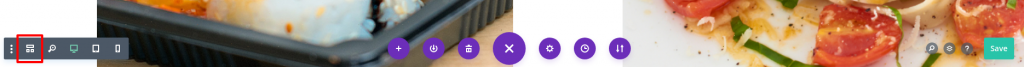
– The Wireframe View user your friend, use it.
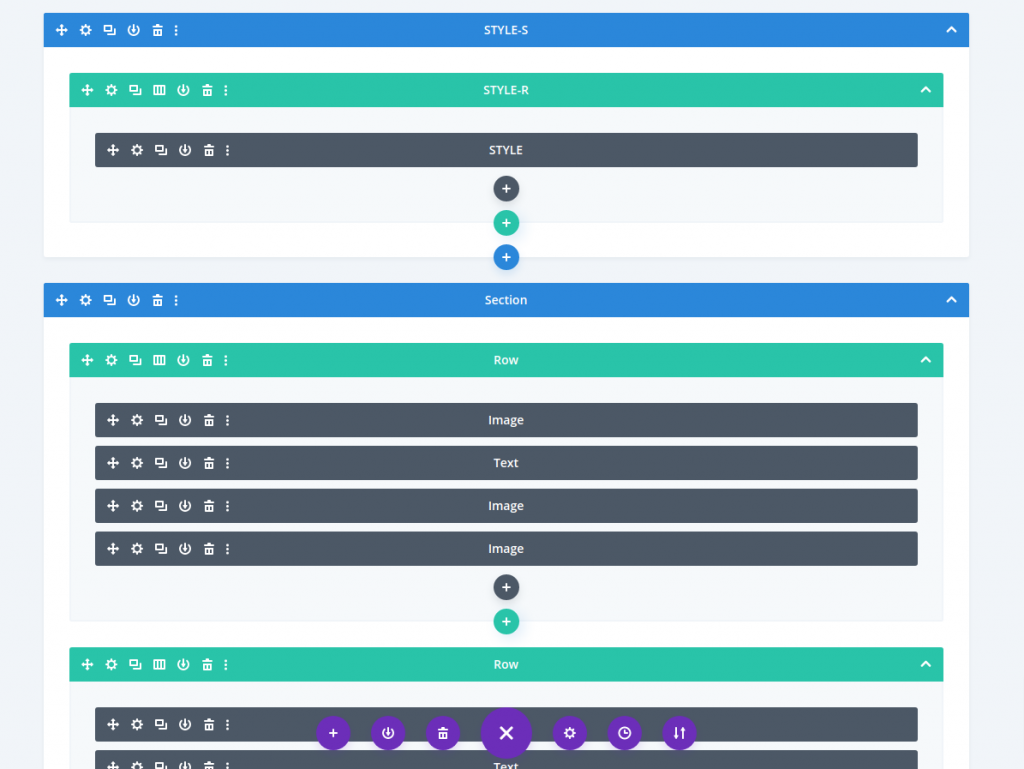
In case you don’t know, the Wireframe view is a powerful tool of the Divi Builder in which you can see the structure of the page. Use it to reach the elements that keep hidden behind the horizontal scroll.


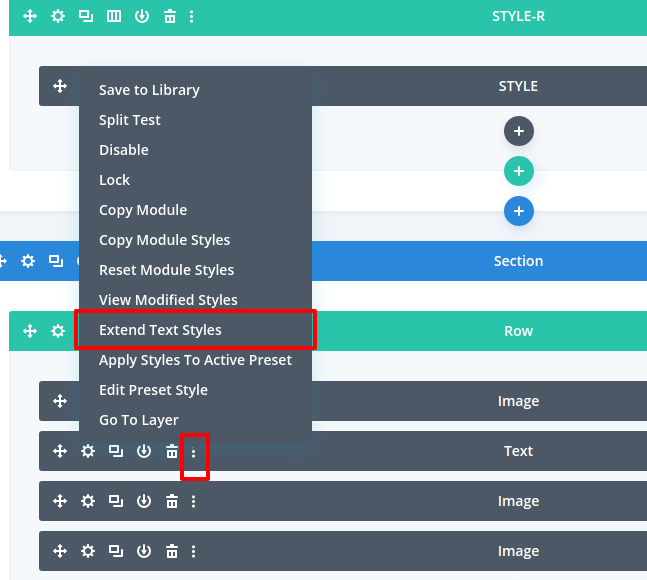
– Use the ‘Extend xxxx Styles’ option
You will probably need to make changes in all the elements of the layouts, and this option will save you a lot of time. Let’s suppose you want to change the font-size of all your titles. Go to the first title, make the change and save it. After that, instead of repeat the process to every title, click the text module options, and select the option ‘Extend text styles’. After that, your style will be extended to the rest of the modules without repeting the same process.

– There are two extra sections in the layout. Don’t remove them.
In the layout we need to have two extra sectios called ‘STYLE-S’ and ‘SCRIPTS-S’. We need them to make the horizontal scroll look and work correctly, so be careful you don’t delete them. Don’t worry, they are hidden and they don’t make any visual change.
2.2 Changing column width
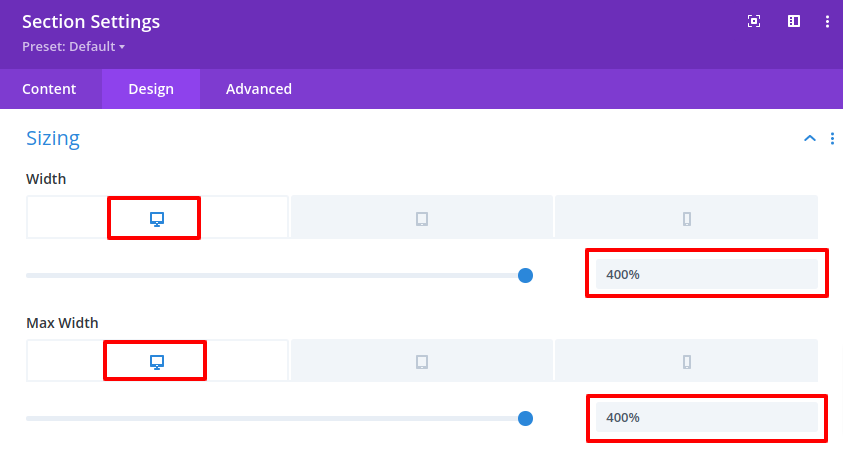
To change the columns width of the layout, open the section containing the columns and go to Design > Sizing. There you can see the values setted for the Width and Max Width properties. The higher this value is the wider the columns will be. Use the responsive options of the Divi Builder to change the value for tablets and mobiles. Keep both Width and Max Width in both the same.

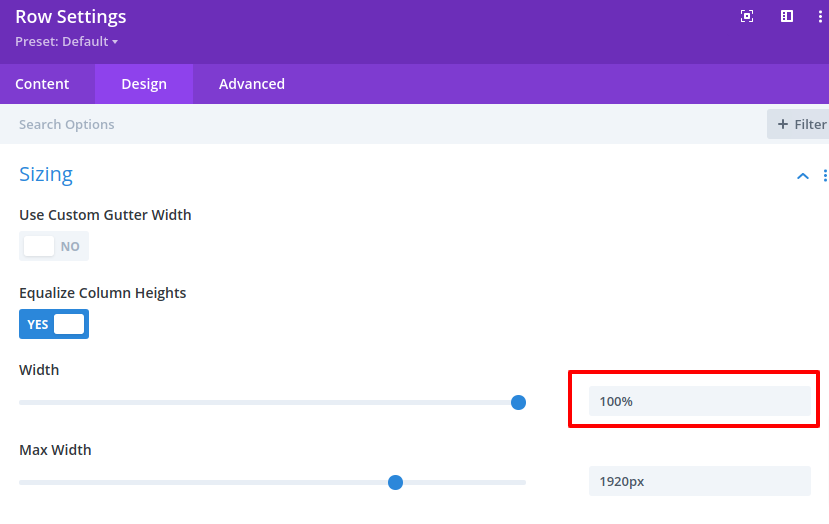
If you want to use different sizes for every column, just open the row containg the column you want to modify and change its Width value.

2.3 Changing spacing between columns
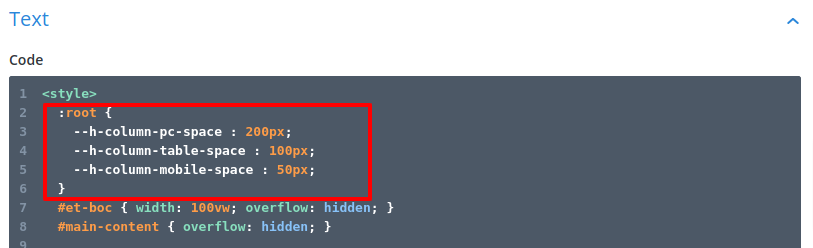
Open the code module inside the top section called ‘STYLES-S’. At the top you will see this content:

Change this three properties for pc, table and mobile space between columns.
2.4 Changing any other content.
To change any other part of the layout, just use the Divi Builder as you would do in any other of your pages.