Divi Fullpage Slider
Create Fullscreen slide effect pages with Divi
Documentation
How to install it
Once we have our WordPress installation with Divi working, we have to install the plugin.
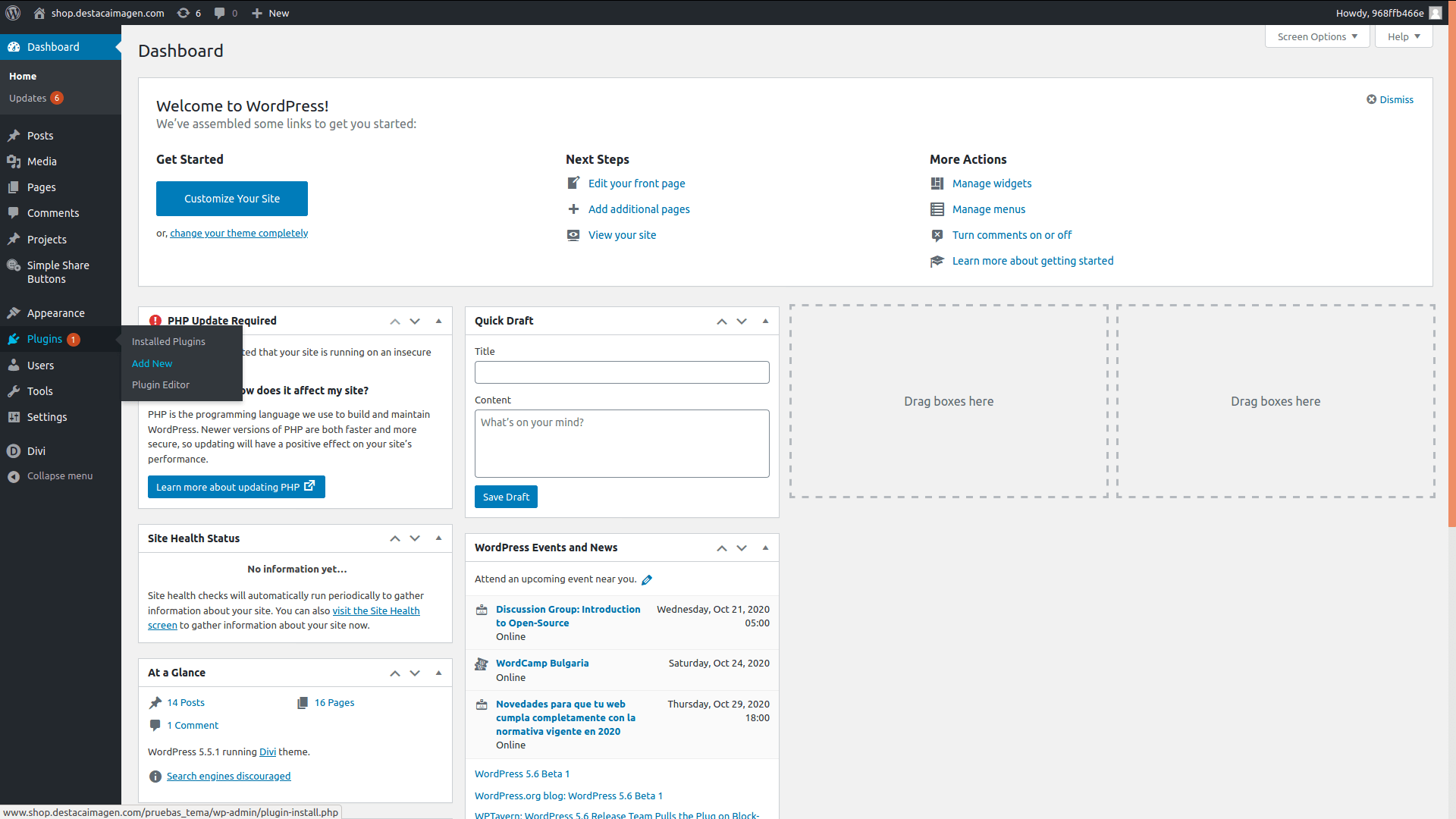
1. In your admin dashboard, go to Plugins > Add new.
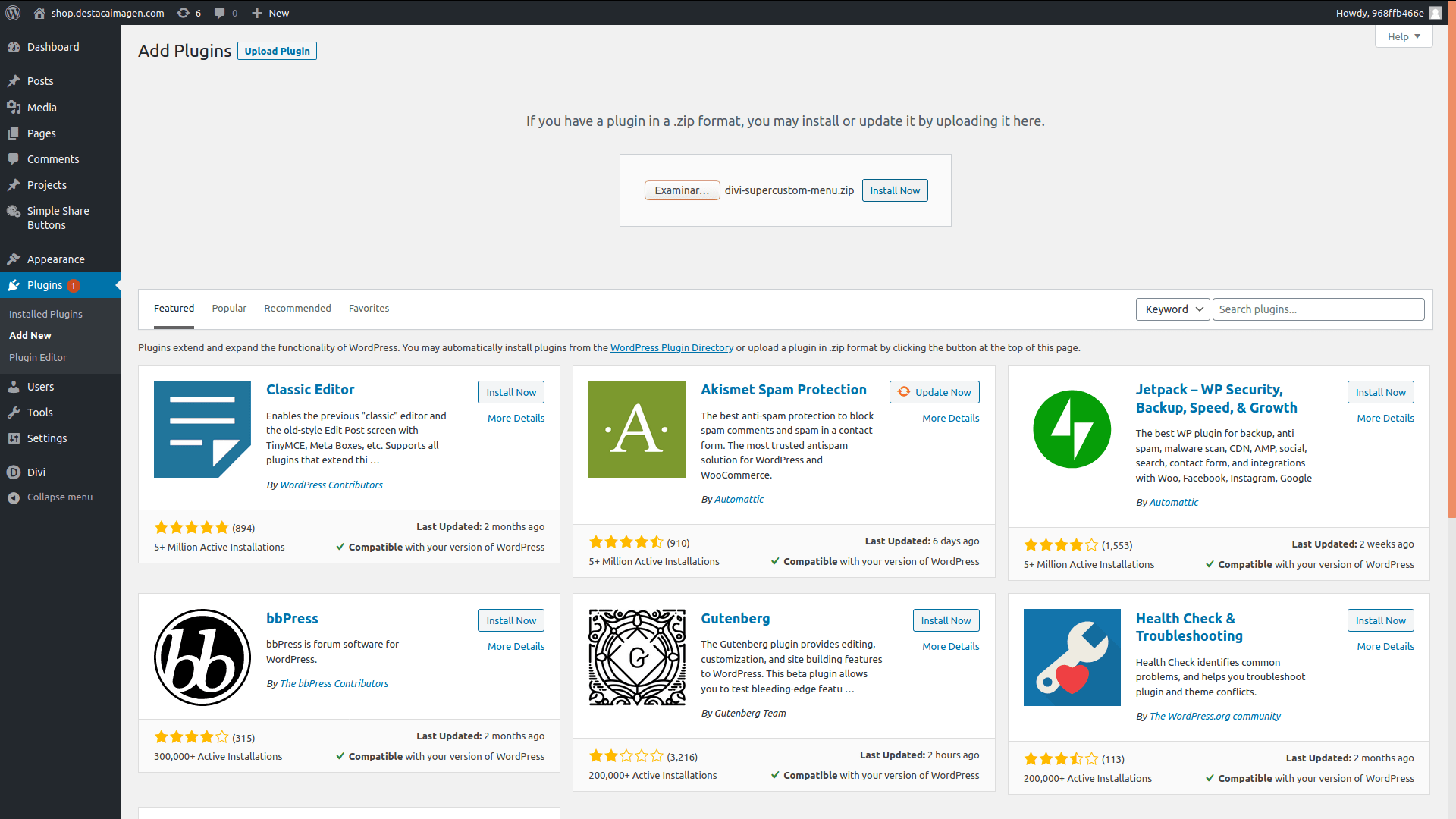
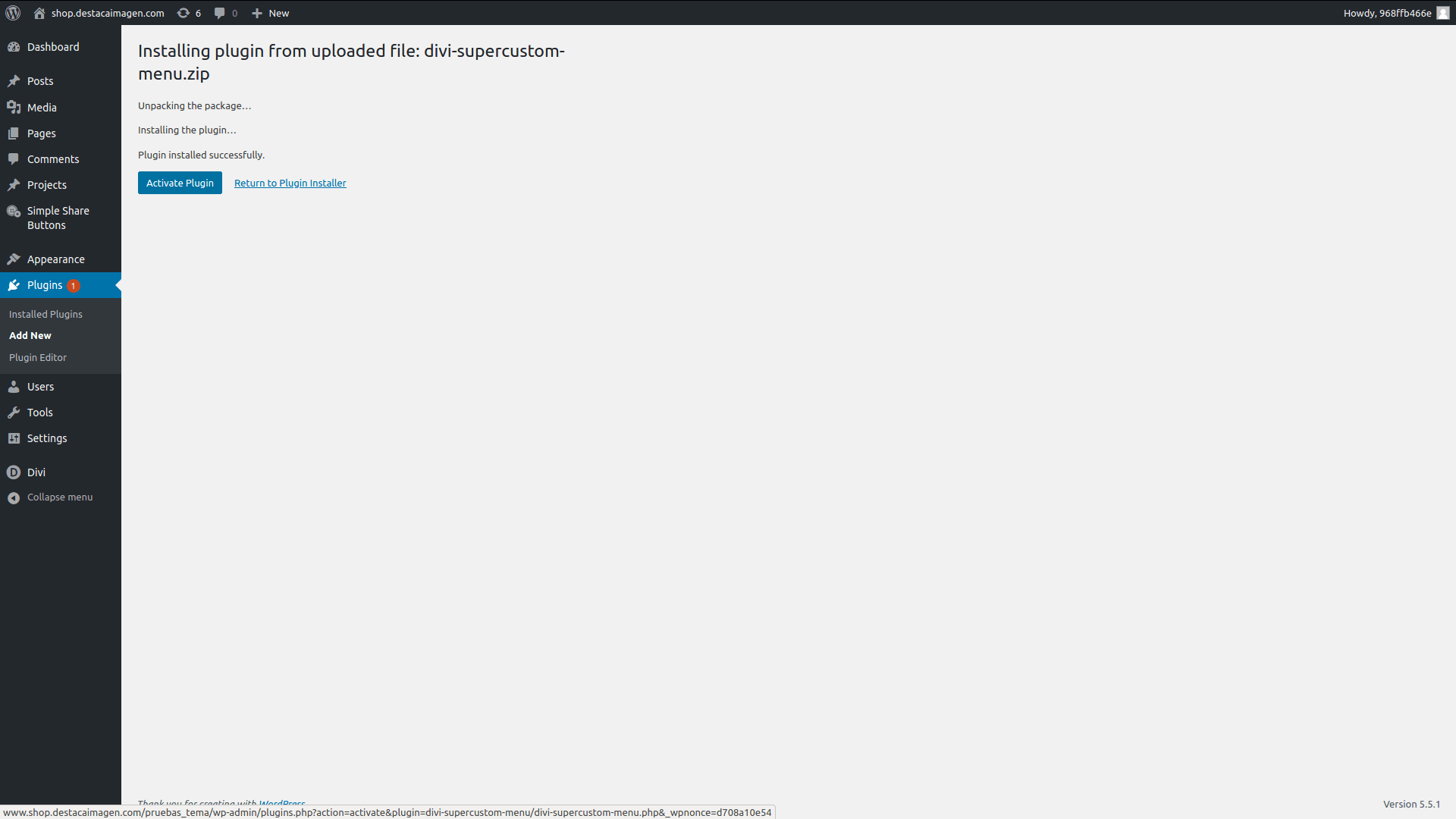
2- Click Upload Plugin button, and in the form that appears, select the zip file and click Install Now.
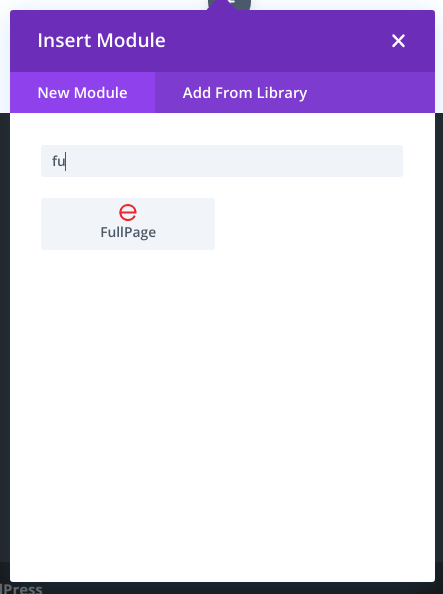
Once the plugin is activated, you will find a new module in your Divi Builder called FullPage.

kFullpage Global Settings
Content
Hide pages header: Activate this option if you don’t want to display the header in the page.
Make header transparent: Activate this option if you want to make the header transparent.
Display groups label in navigation: Activate this option if you want to display de label of the next/prev slide group in the horizontal navigation.
Loop on scroll on sections: Activate this option if you want to to loop on scroll when the final slide is reached.
Design
Size > Max width: Configure the max-width of the slides content (default: 65%).
Title Text: You will find here al the options to customize the text of the title of the slides (as any other text option in Divi modules).
Body Text: You will find here al the options to customize the text of the body of the slides (as any other text option in Divi modules).
Button: You will find here al the options to customize the button of the slides (as any other text option in Divi modules).
Note: All the design options above can be override in every slide you need (see below).
Fullpage Slide Group Settings
Content
Group Label: Label/Name of the group. It is used to identify the item in the parent module and if you active the option ‘Display group label in navigation’ (see above).
Nav color: Color for the horizontal navigation.
Navigation size: Size for the horizontal navigation.
Bullet color: Color for the vertical navigation.
Bullet size: Size for the vertical navigation.
Slide > Title: Title text of the slide.
Slide > Body: Body text of the slide.
Slide > Button, Button Link URL and Button Link Target: Button settings of the slide (same as any Divi Modules).
Slide > Background color, Background image, Background image size, Background image position Background image repeat: Settings for the background of the slide.
Slide > Overlay: Layer between the background and the text. Use it with some trasparency.
Design
You will here all the design options to override the global design settings in the slide you want.