FASHION

Antes de nada queremos agradecer tu compra.
Esperamos que este tema te guste y te ayude a conseguir tus objetivos. Si tienes alguna sugerencia puedes escribirnos a support@destacaimagen.com
Instalación
1. Descarga el tema
Simplemente descarga el tema desde la plataforma de Elegant Themes o si has lo has complado en nuestra tienda online desde “mi cuenta”.
2. Sube tu tema
En WordPress
- Apariencia > Temas
- Click en “Añadir nuevo” y luego en la parte superior haz clic en “Subir Tema”
- Click en “Choose File” y seleccionar el archivo zip.
- Haz click en “Instalar ahora”
- Una vez se haya subido haz clic en “Activar”
¿Problemas?
Si cuando estabas subiendo tu tema has tenido problemas o has visto un mensaje relacionado con la limitación de la memoria de PHP en tu servidor. Te recomendamos hacer la instalación desde un FTP o contactar con tu proveedor de hosting para que aumente esta memoria y puedes subir tu archivo.
3. Importa la Demo
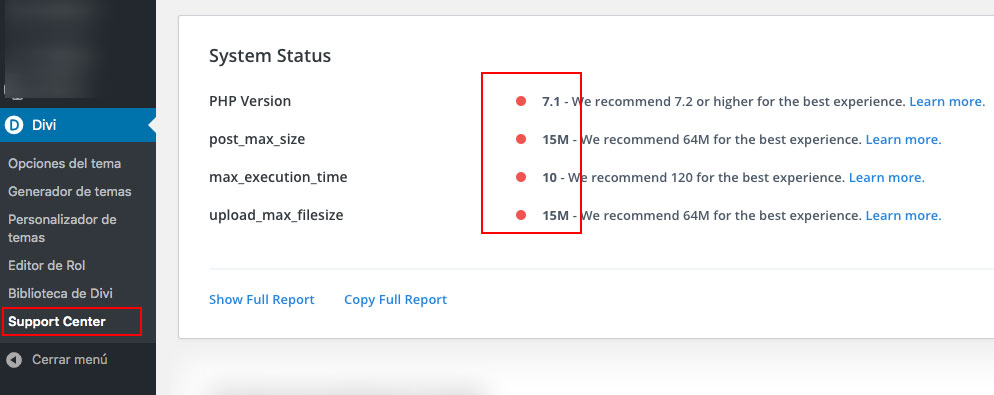
Antes de proceder a la importarción resiva que los valores de tu servidor son compatibles con Divi. Si encuentras algún valor en rojo como aparece en esta imagen contacta con tu proveedor de hosting.
Divi / Centro de soporte

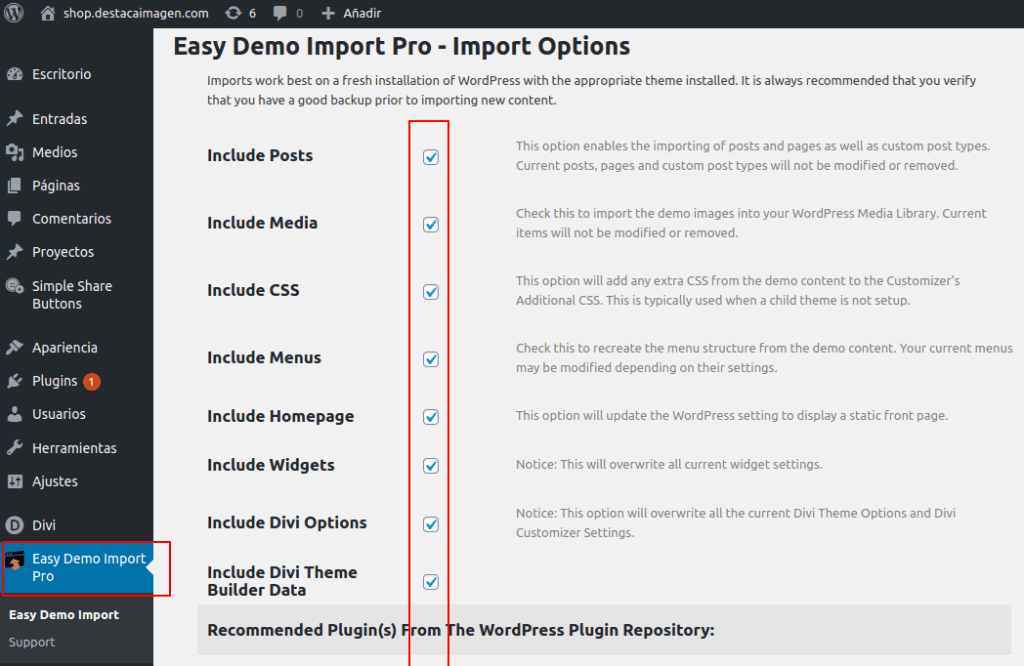
Primer paso para la importación. Sólo debes subir el tema hijo a través de un FTP o desde el apartado temas subir. Una vez lo hayas instalado encontrarás un nueva opción en tu menú llamada “Easy Import”. A través de esta nueva pestaña importarás todos los archivos necesarios para que el tema se vea correctamente.
Márca todas las opciones y pulsa

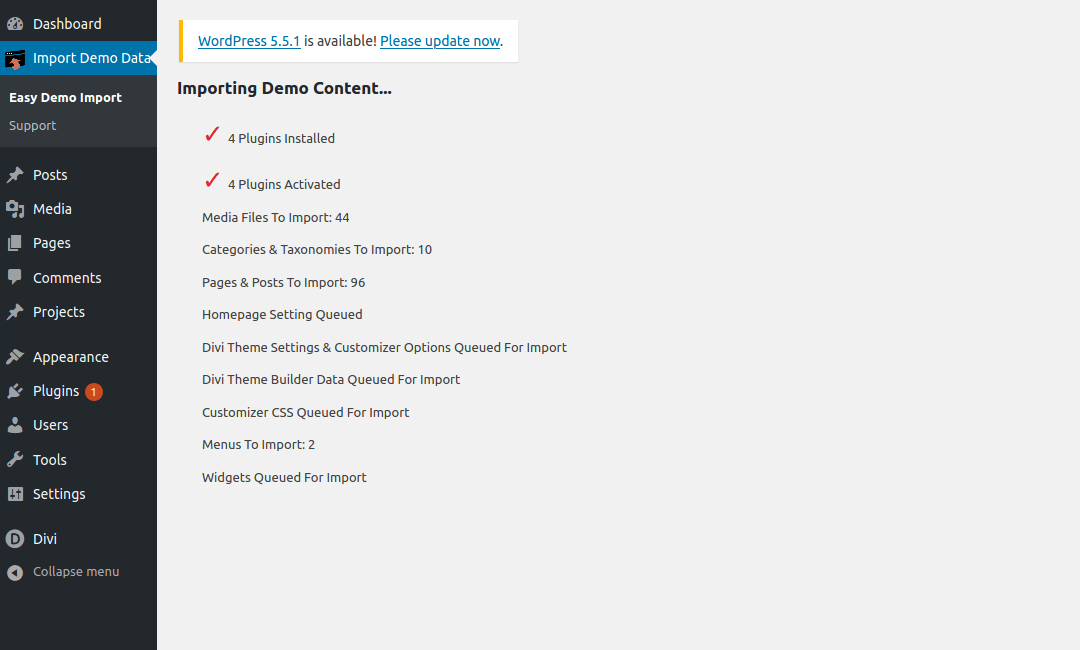
¿La importación se queda atascada y no termina?

La mayoría de las veces, la importación se realiza de forma correcta en nuevas instalaciones de WordPress, pero algunos usuarios han reportado que el proceso no ha terminado cuando han realizado la instalación.
Si este es tu caso, aumenta los valores de los parámetros php memory_limit (256 mb por ejemplo), max_execution_time (60 por ejemplo) y max_upload (32mb por ejemplo). Normalmente encontrarás estos parámetros en el panel de configuración de tu hosting. Una vez terminada la importación, puedes volver a dejar los valores por defecto.
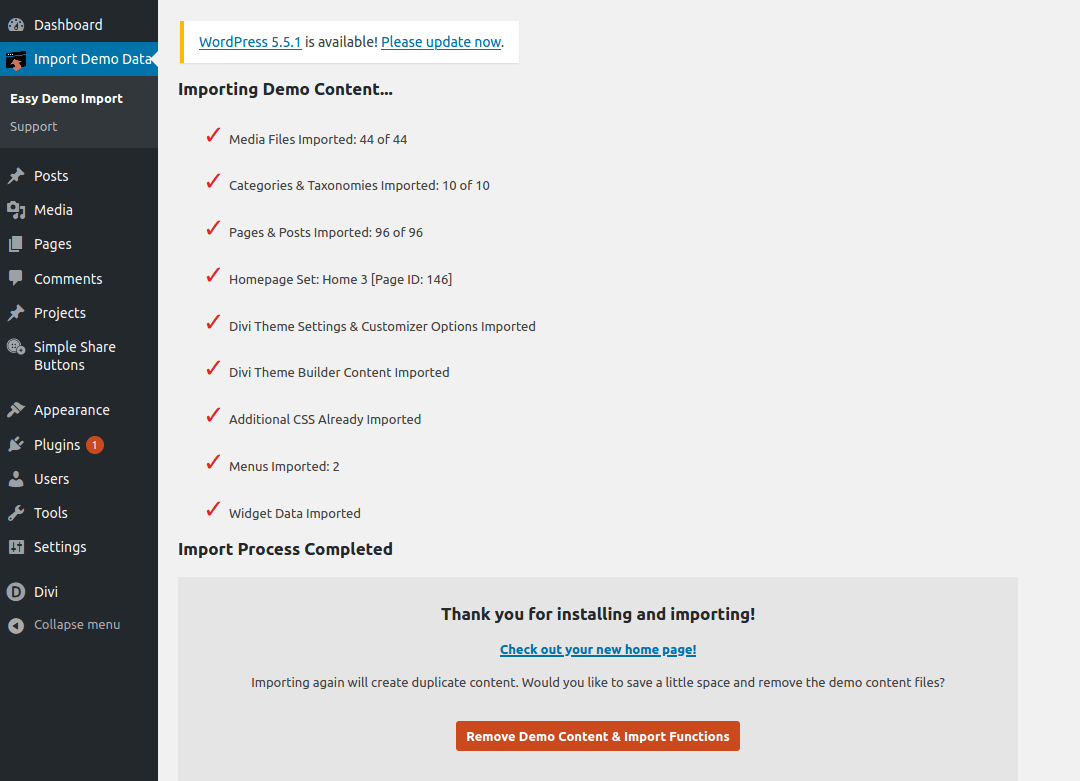
Una vez hayas realizado la importación de los datos de Demo tendrás que hacer 3 últimos pasos para terminar la instalación:
Configurar el buscador de la cabecera
1- Ve al panel de administación > Ivory Search > Search Forms.
2- Copia el id de la última entrada (la primera es una entrada que genera por defecto el plugin).
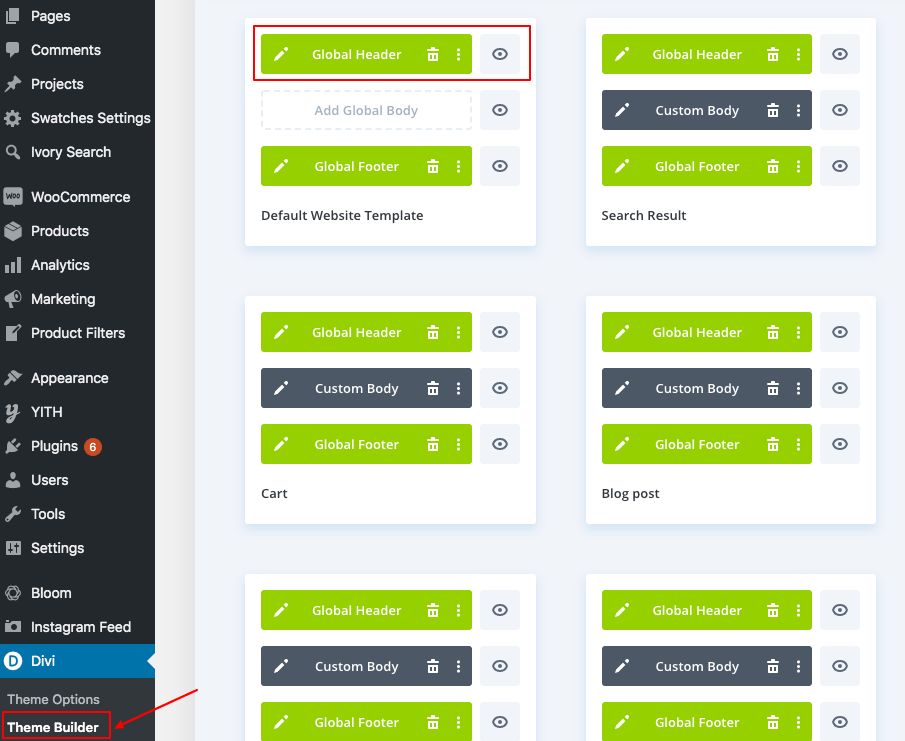
3- Ve a Divi > Constructor de temas y edita el ‘Global Header’.
4- En la segunda sección encontrarás un módulo código en el que tendrás que insertar el Id que acabas de copiar.
Puedes ver como hacerlo en este vídeo.
Configura las plantillas de las páginas de Woocommerce
Puedes ver como hacerlo en este vídeo.
Importar ejemplos de filtros
Puedes decargarlos desde aquí
Puedes ver como importarlos en este vídeo.
Reproductor de vídeo
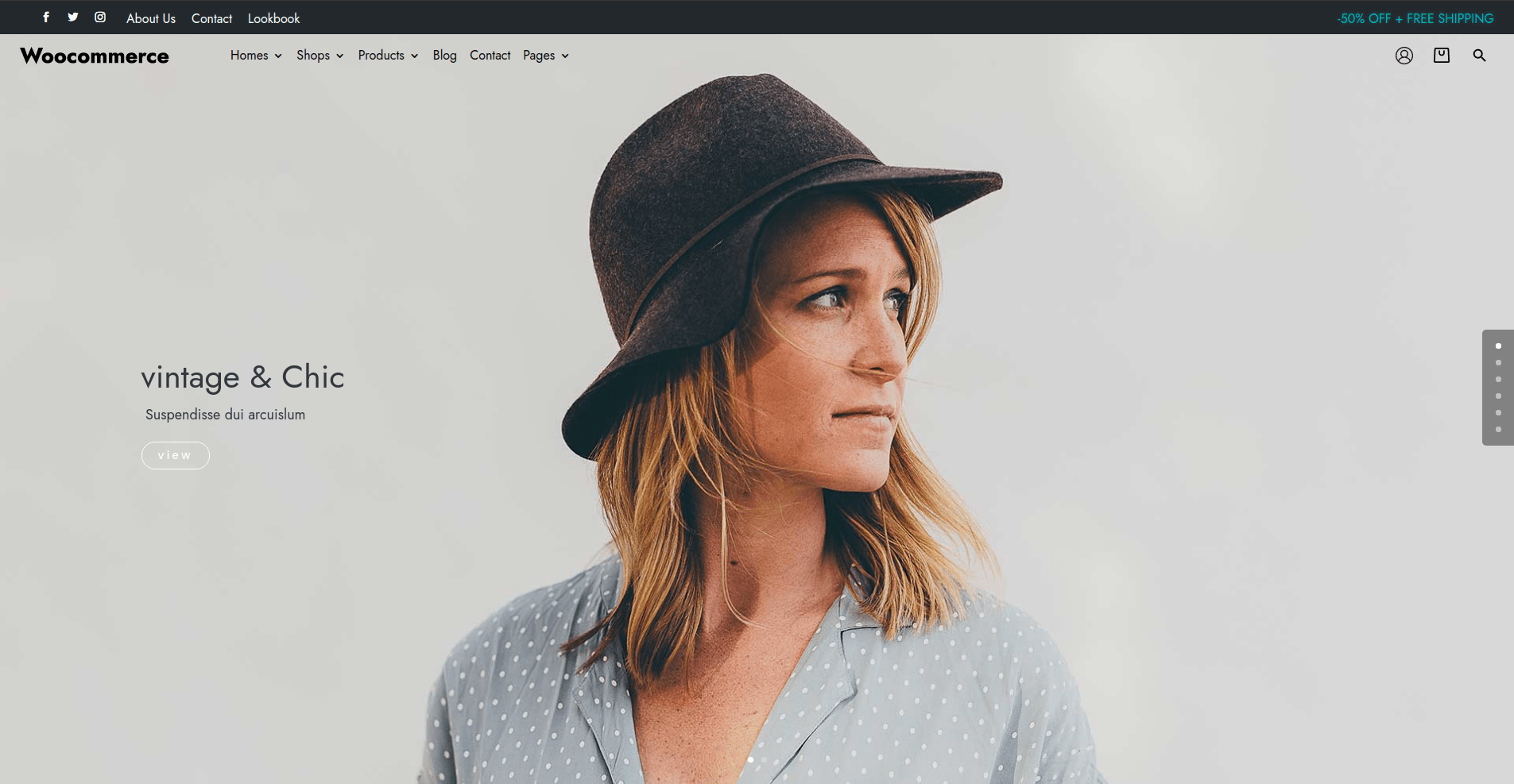
Menú y Header
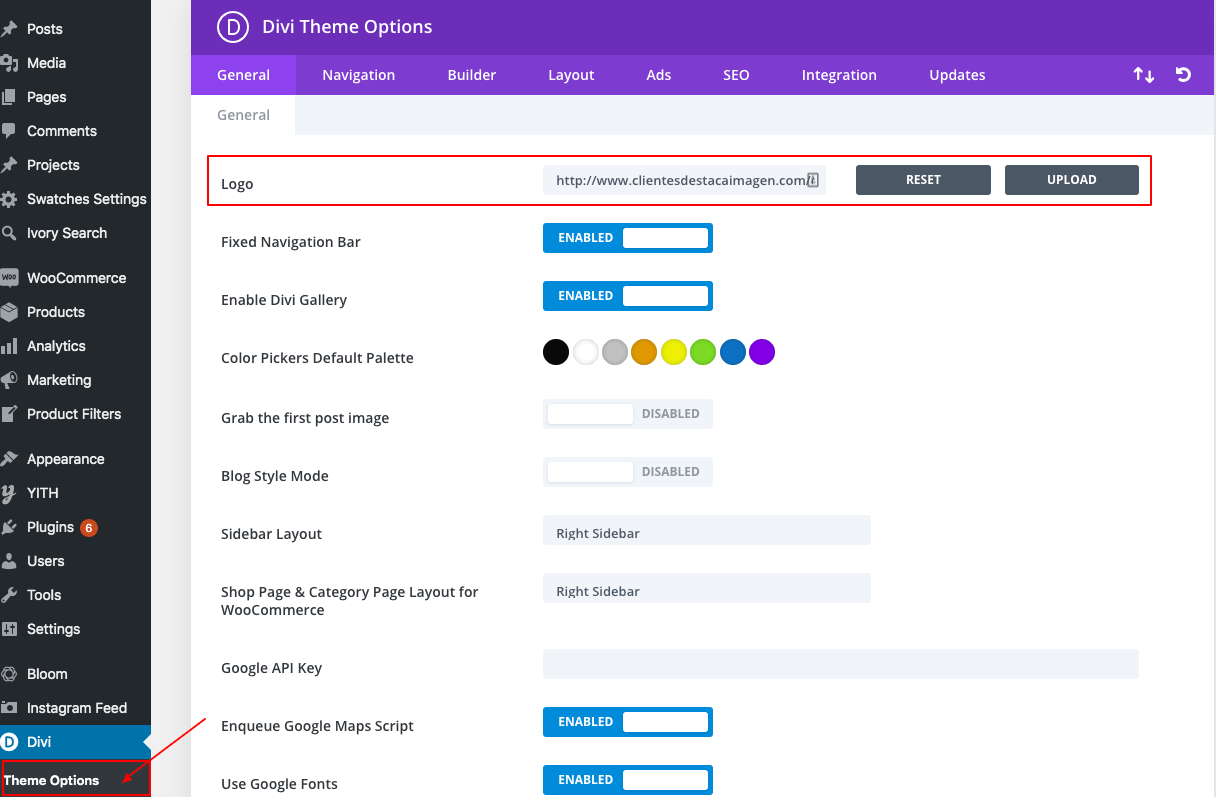
Logo
Selecciona el logo para tu web desde la las opciones del tema Divi.

Para modificar el tamaño y espaciado de tu logo tenemos que editar la cabecera global de nuestro sitio. Para ello vamos a Divi / Theme Builder / Global Header

En este vídeo te mostramos como cambiar el ancho de tu logo y como ajustar el margen superior en escritorio y en móvil.
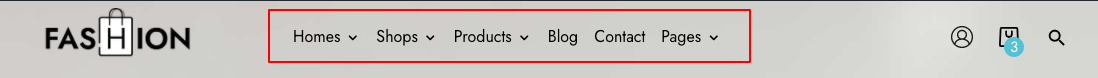
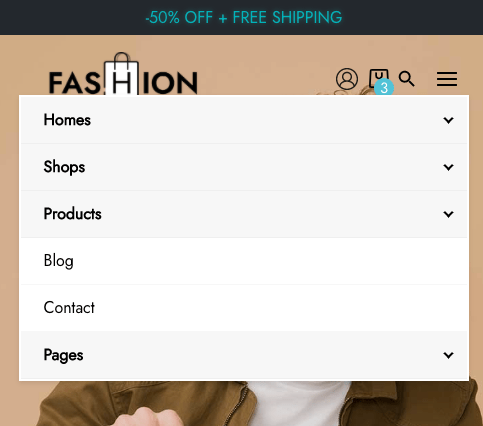
Actualizar el menú
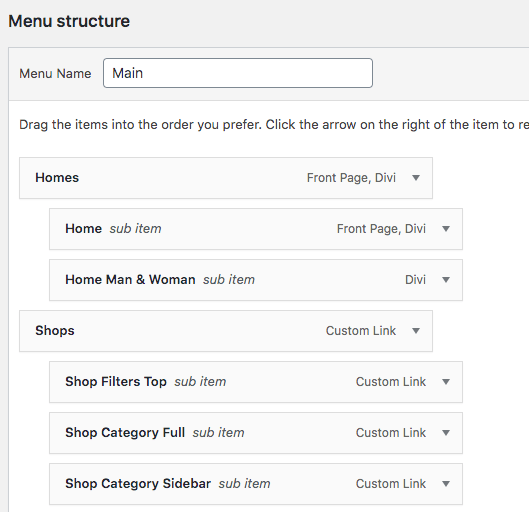
Tanto para actualizar el menú de escritorio y el menú móvil deberemos ir a Apariencia / Menús / Main. En ambos dispositivos se cargará el mismo menú.


Edita el menú como en cualquier tema de WordPress

Menú secundario y otros elementos
Para actualizar este bloque puedes editar cualquiera de los módulos como lo harías en cualquier página de Divi. Si quieres añadir nuevos enlaces tendrás que duplicar cualquier bloque de texto y asignarle una página específica como enlace tal y como se muestra en este vídeo.
Te recomendamos que utilices el editor por capas:
Asegúrate que el icono del carríto y el de usuario apuntan a la página cart y acounnt
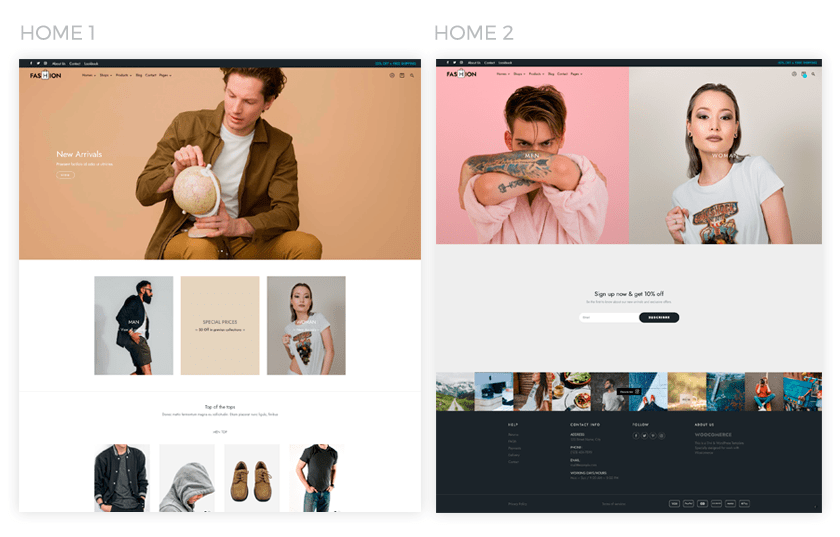
Homes
Tienes disponibles 2 estilos de página Homes. Para seleccionar cual es el diseño que quieres utilizar simplemente tienes que ir Ajustes / Lectura y seleccionar la página que quieras utilizar como página principal

Además si quieres utilizar nuestra plantilla de blog deberas dejar en blanco la opción de post page
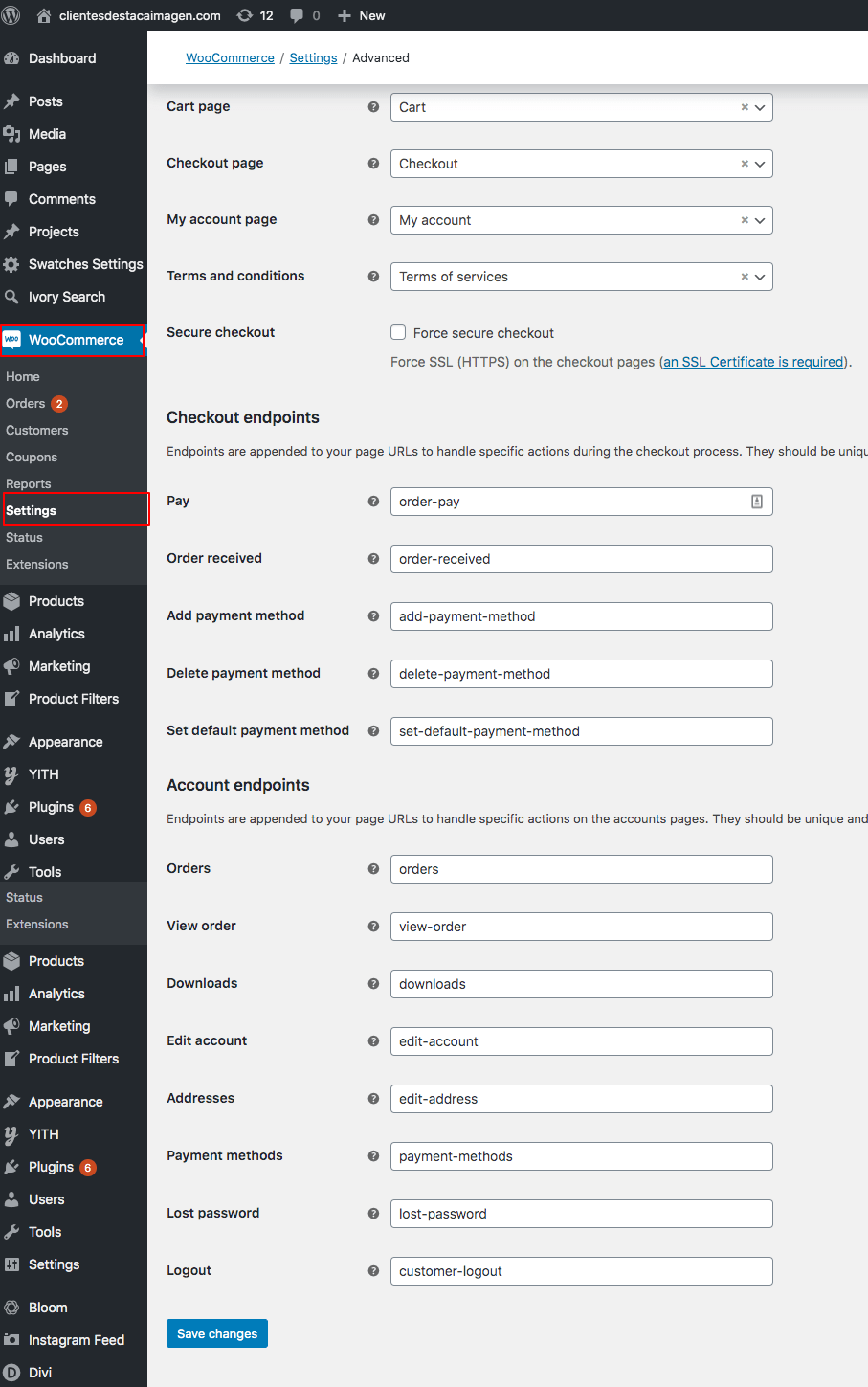
Woocommerce
Debes tener en cuenta que para que todos los enlaces funcionen correctamente las opciones de páginas de Woocommerce debes ser estas

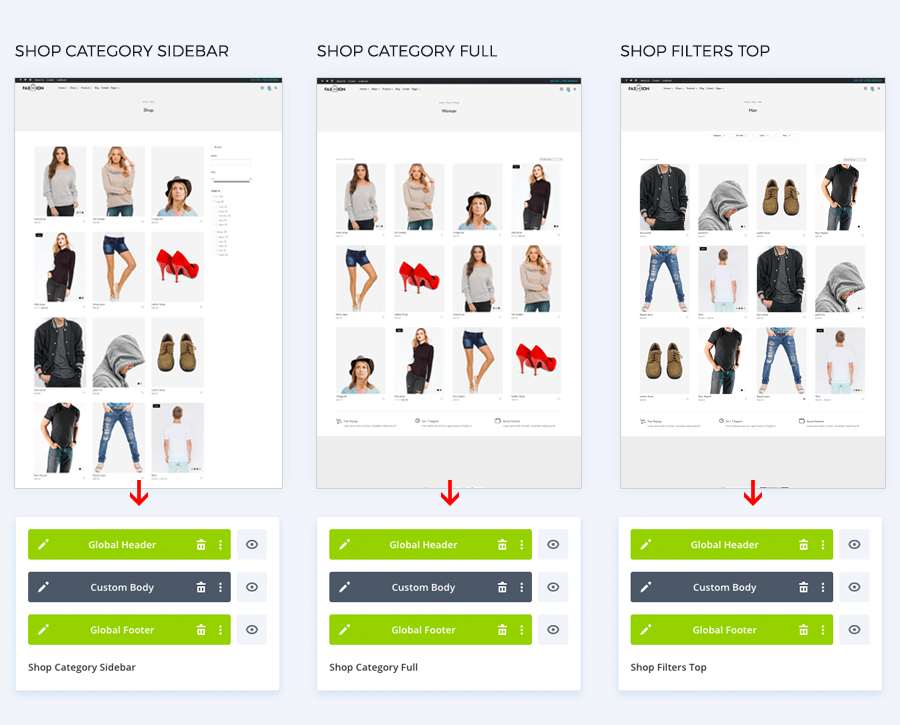
Tienda / Categoría
Puedes seleccionar entre las tres plantillas disponibles para la tienda online y las páginas de categorías estas son los tres diseños que tienes a tu disposición:

¿Cóm seleccióno la plantilla que más me guste?
Vamos a imaginar que queremos selecciona el diseño número 2. “Shop Category Full”. Primero tendremos desactivar los otros diseños y por último asociar el diseño “Shop Category Full” a todas las categorías que queramos.
Te lo mostramos en vídeo:
También puedes optar por utilizar cada diseño para unas categoría u otras. ¡Tú decides!
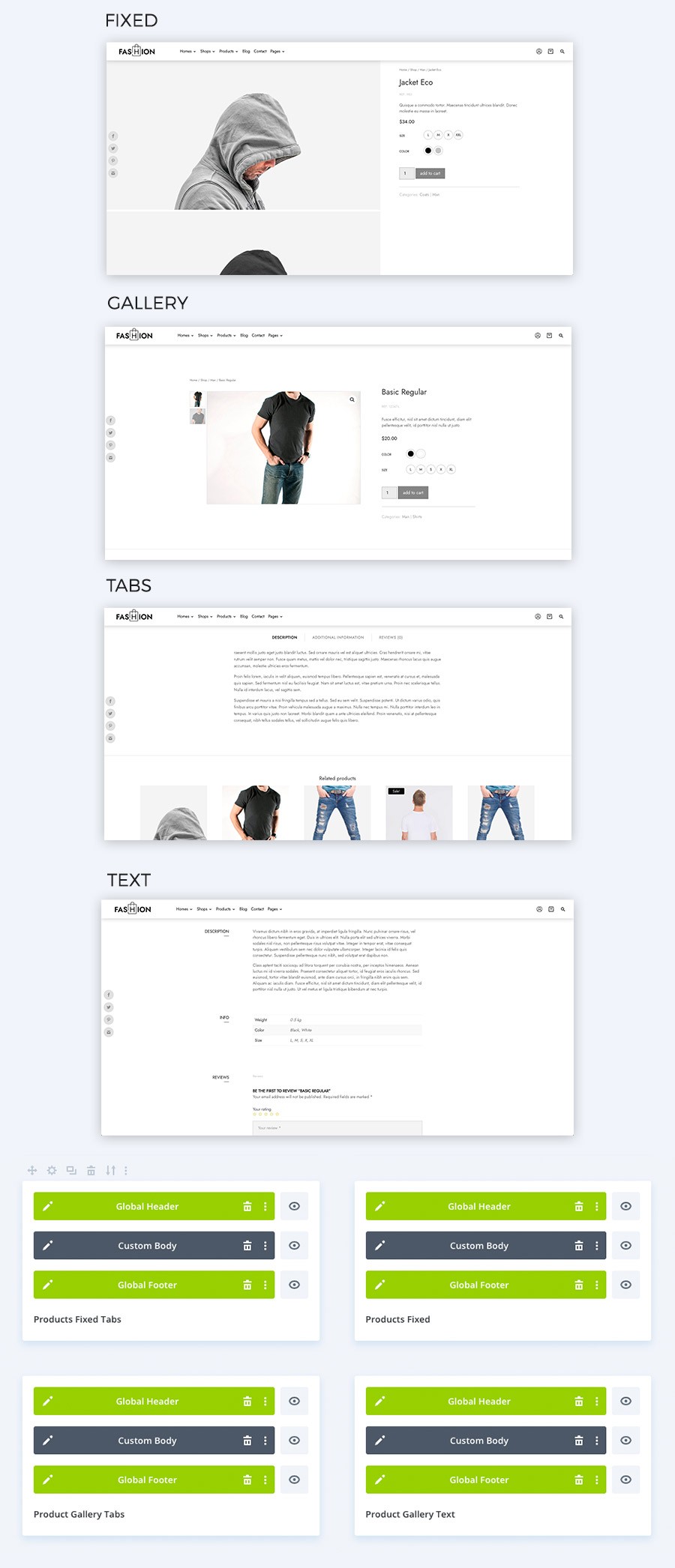
Ficha de producto
Tienes dos opciones para la galería de producto. En la primera las imágenes aparecen estáticas en el lado izquierdo de la pantalla y en la segunda aparecen como una galería con miniaturas.
También tendrás dos diseños para mostrar la descripción, valoraciones, etc… Uno con tabs o pestañas y el otro sin ellas.
Por lo tanto podrás escoger entre cuatro combinaciones.

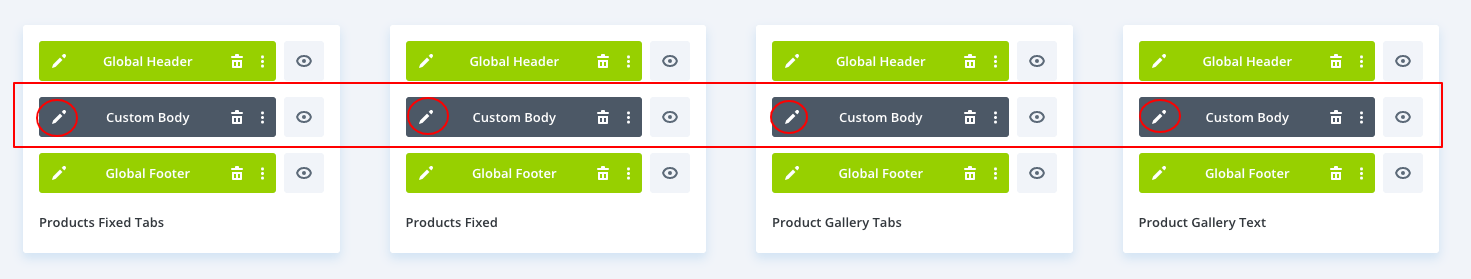
¿Cómo selecciono la plantilla que más me guste?
Vamos a imaginar que queremos selecciona el diseño número 2. “Products Fixed”. Primero tendremos desactivar los otros diseños y por último asociar el diseño “Product Fixed” a todas las categorías que queramos.
Te lo mostramos en vídeo:
Si quieres editar las fichas de productos para añadir o quitar elementos podrás hacerlo desde el contructor de temas de Divi. Edita el cuerpo de la plantilla que hayas seleccionado y haz los cambios que necesites.

Lookbook
El lookbook es un diseño pensado para compartir ideas, fotos inspiradoras o galerías sobre un tema. Te recomendamos duplicar esta página cada vez que quieras crear un LookBook nuevo. Además con está plantilla tienes acceso a Masonry Gallery
Un plugin desarrollado por nosotros con él podrás crear increibles galerías en muy pocos pasos.
Blog
Para utilizar la página de blog debes dejar en blanco esta opción de posts pages en Ajustes / Lectura. Para editar la página de blog puedes hacerlo desde páginas / blog
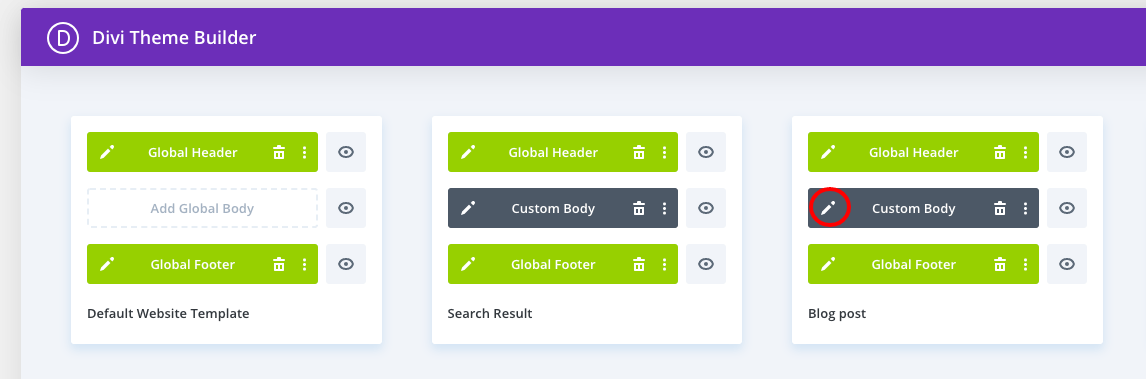
Para editar la plantilla de los árticulos o posts debes hacerlo desde Divi / Constructor Visual / Blog Post

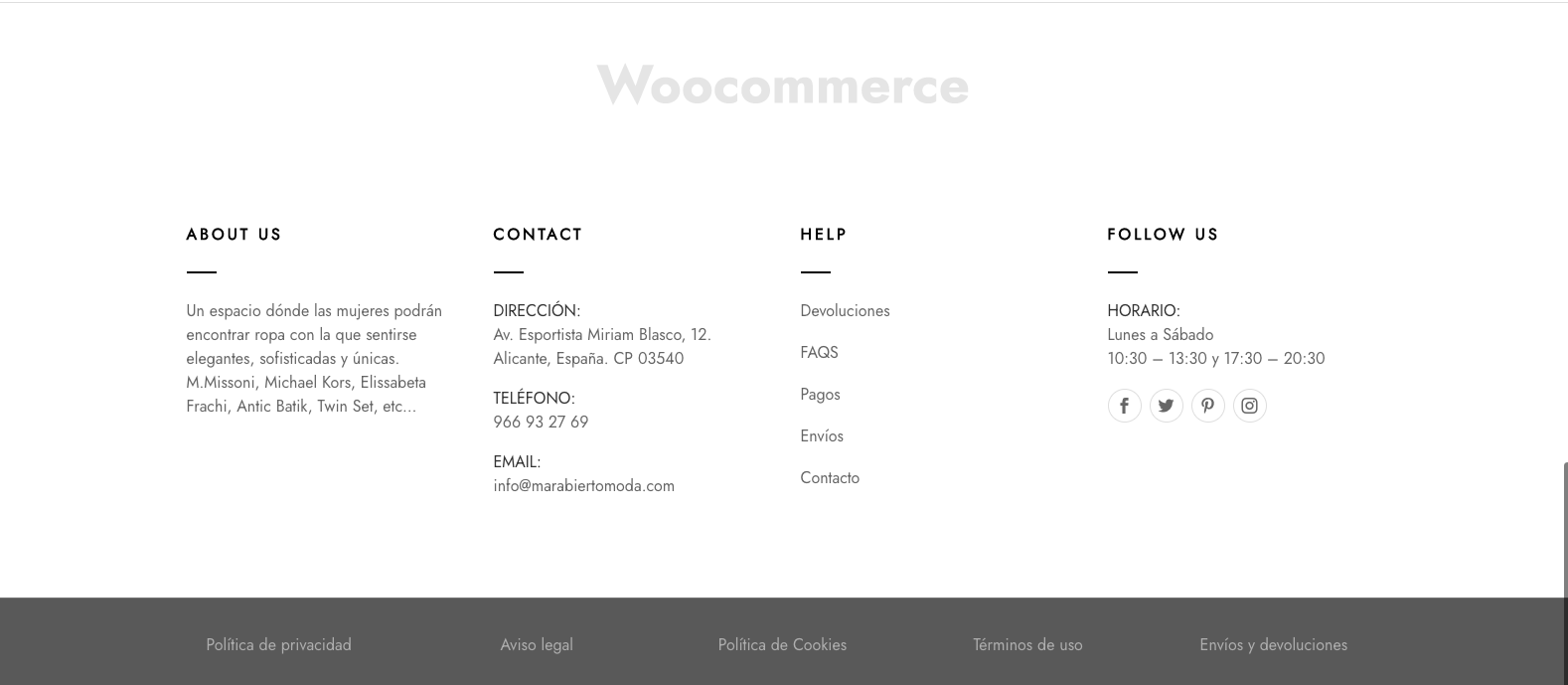
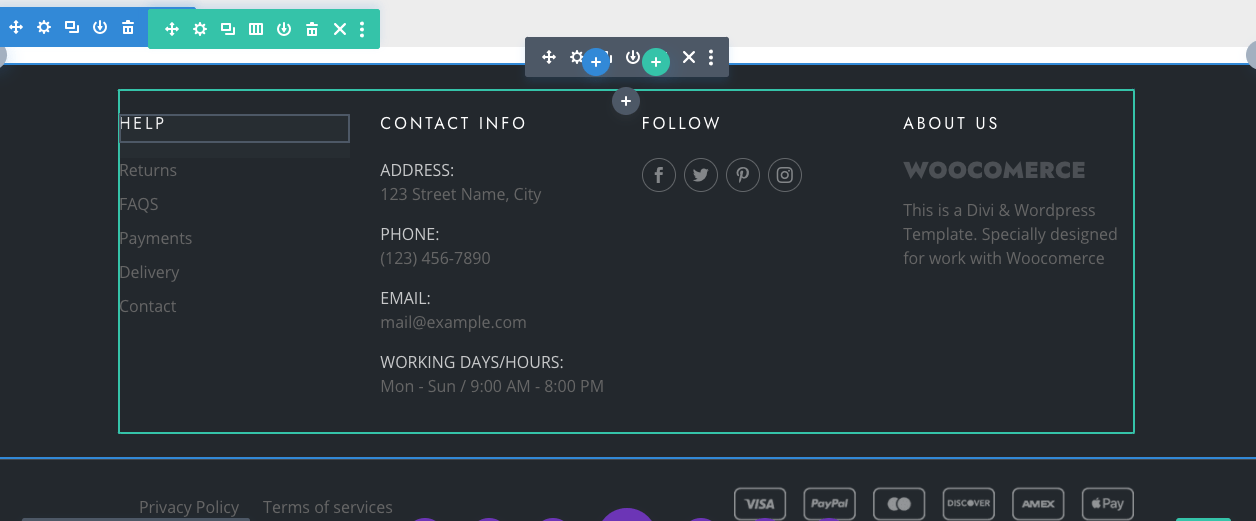
Footer
El footer de esta web está creado con el constructor de temas. Para editar cualquier información debes ir a Divi / Theme Builder y hacer los cambios que consideres oportunos.


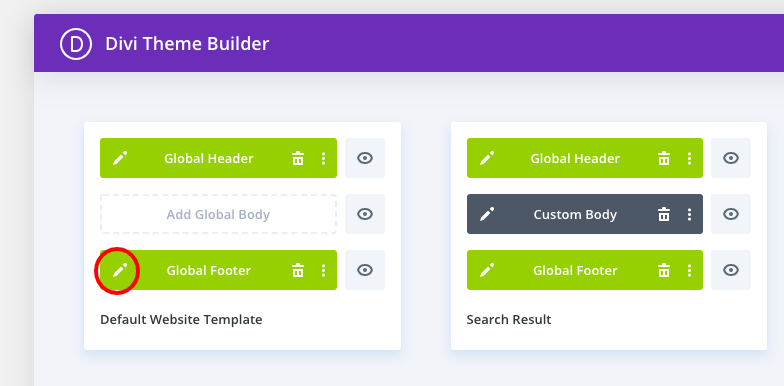
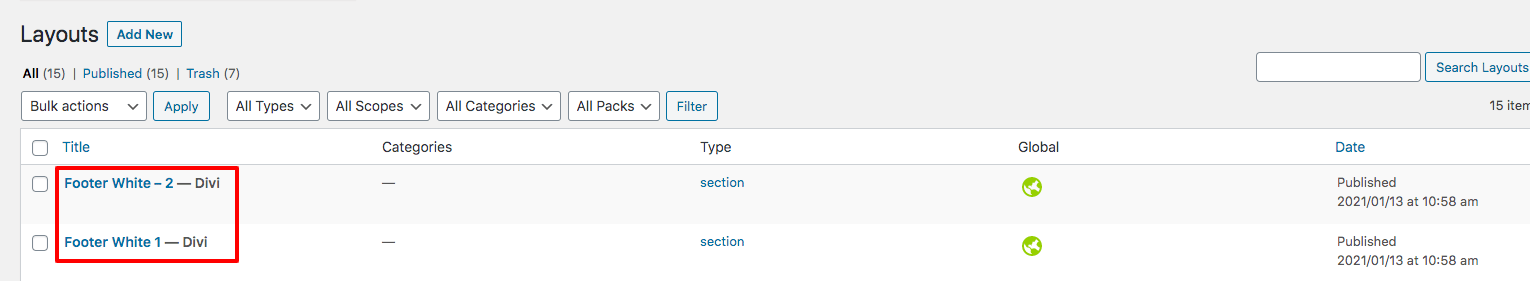
Footer Blanco
Encontrarás un footer alternativo en la Biblioteca de Divi. Si deseas utilizarlo puedes eliminar todo el contenido del Footer y cargar este desde la biblioteca
Divi / Theme Builder

Conecta tu cuenta de Instagram
Sólo necesitas estar logueado a Instagram en tu equipo y seguir los pasos que te indicamos en este vídeo
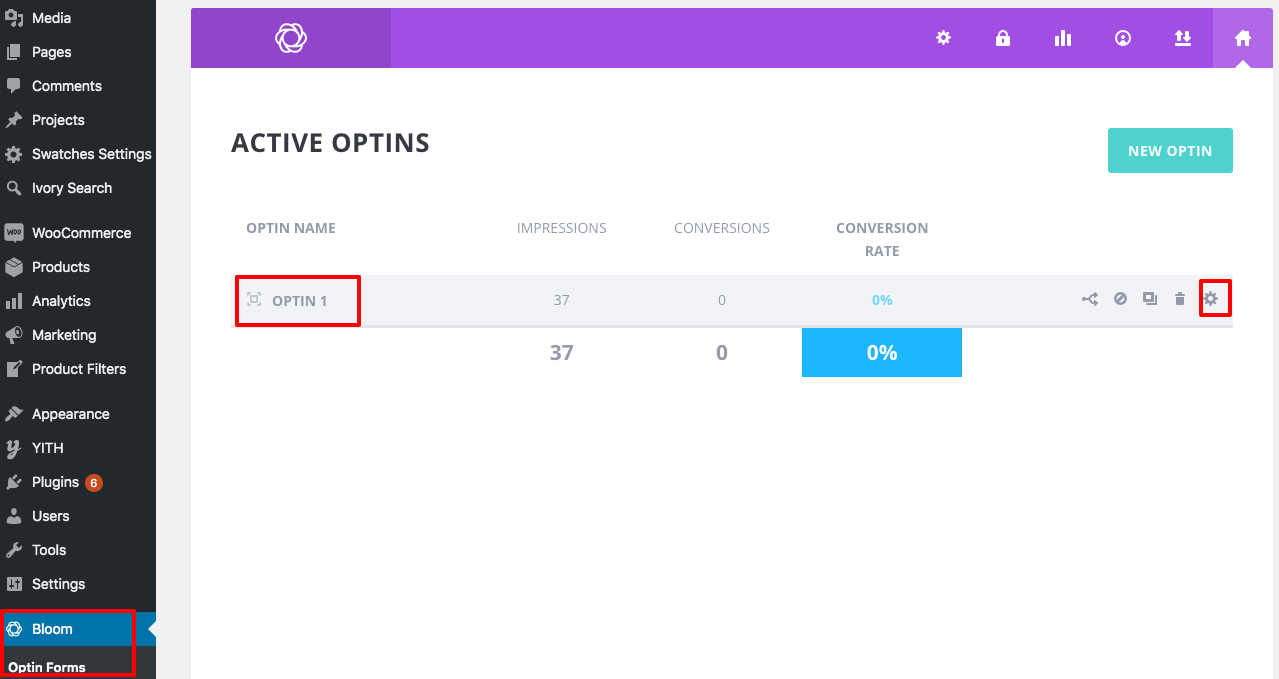
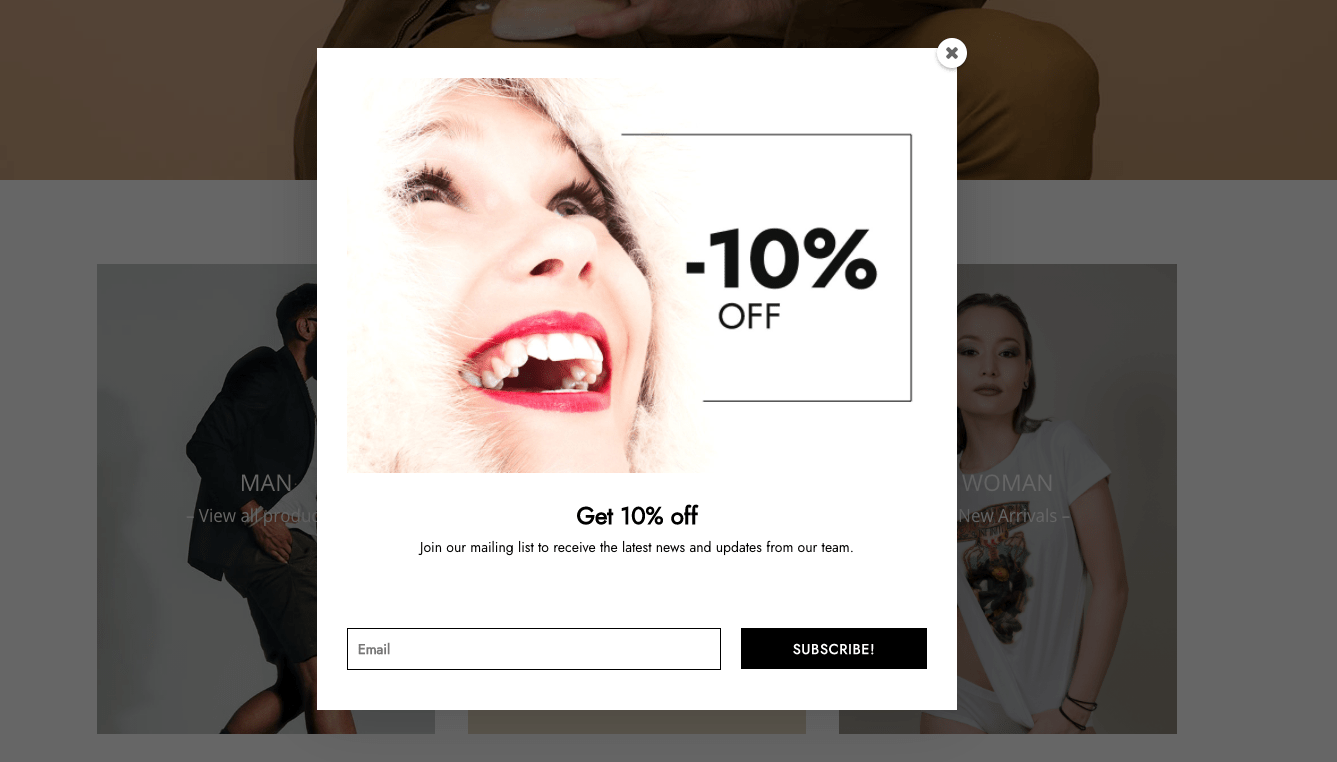
Popup
El pop up de esta plantilla está creado con el puglin Bloom de Elegant Themes. Aquí tienes un tutorial de Elegant Themes: Puedes editarlo, desactivarlo o añadir nuevos desde aquí: