Divi Builder Menú
DOCUMENTACIÓN
Menús sin límites con el constructor Divi
Incluye 8 ejemplos

Personaliza tus menús
Crea y diseña tus menús para Divi de la misma forma que cualquier otra sección o módulo, usando el fantástico Constructor Divi.
Descripción
Por defecto Divi utiliza unas funcionalidades limitadas para crear menús. ¿Y si quieremos crear menús personalizados? ¿Cómo lo podemos hacer?
Este problema es el que resuelve Divi Menu Builder. Simplemente crea tu menú y agrégale todo lo que necesites.
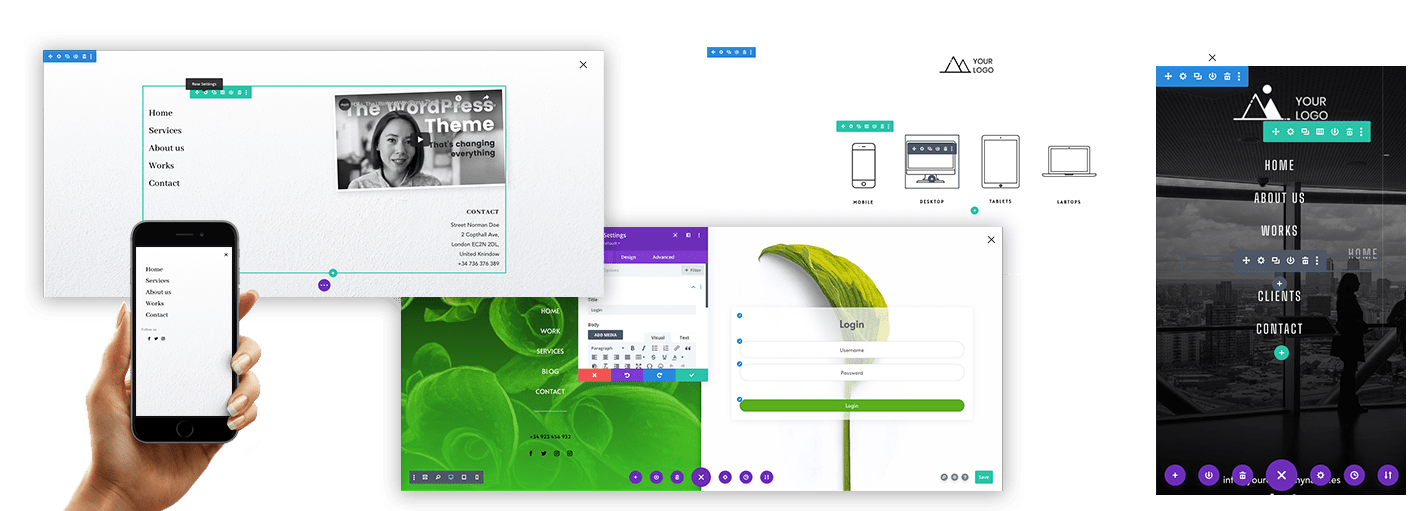
![]() ¿Quieres mostrar un vídeo en tu menú?
¿Quieres mostrar un vídeo en tu menú?
![]() ¿Necesitas incluir un login en tu menú?
¿Necesitas incluir un login en tu menú?
![]() ¿Te gustaría poner imágenes con enlaces?
¿Te gustaría poner imágenes con enlaces?
….
¡Claro que puedes! Puedes hacer todo esto y mucho más con con Divi Menu Builder.
Documentación
1- ¿Cómo se instala?
Una vez tengas tu instalaciónde WordPress con Divi funcionando vamos a instalar el plugin.
1. En tu panel de adminstración, ve a Plugins, Añadir nuevo.
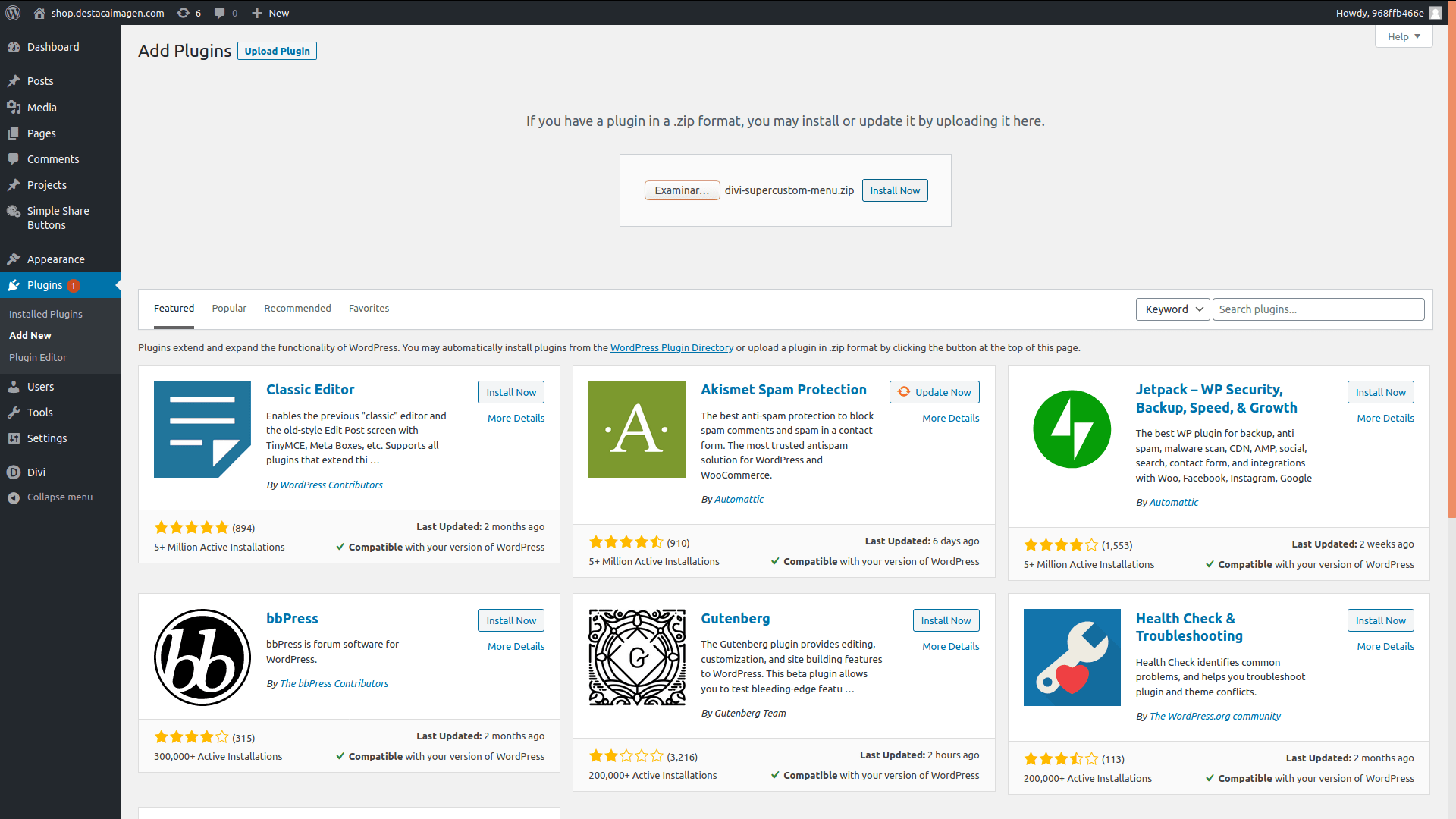
2- Haz click en el botón Subir Plugin, selecciona el fichero .zip que conteine el plugin y pulsa el botón Insalar ahora.
3- Una vez que el plugin se ha installado, haz click en el botón Activar Plguin.
Ahora puedes ver que ha aparecido una opción en tu panel de administración llamada ‘Divi Menu Builder’.
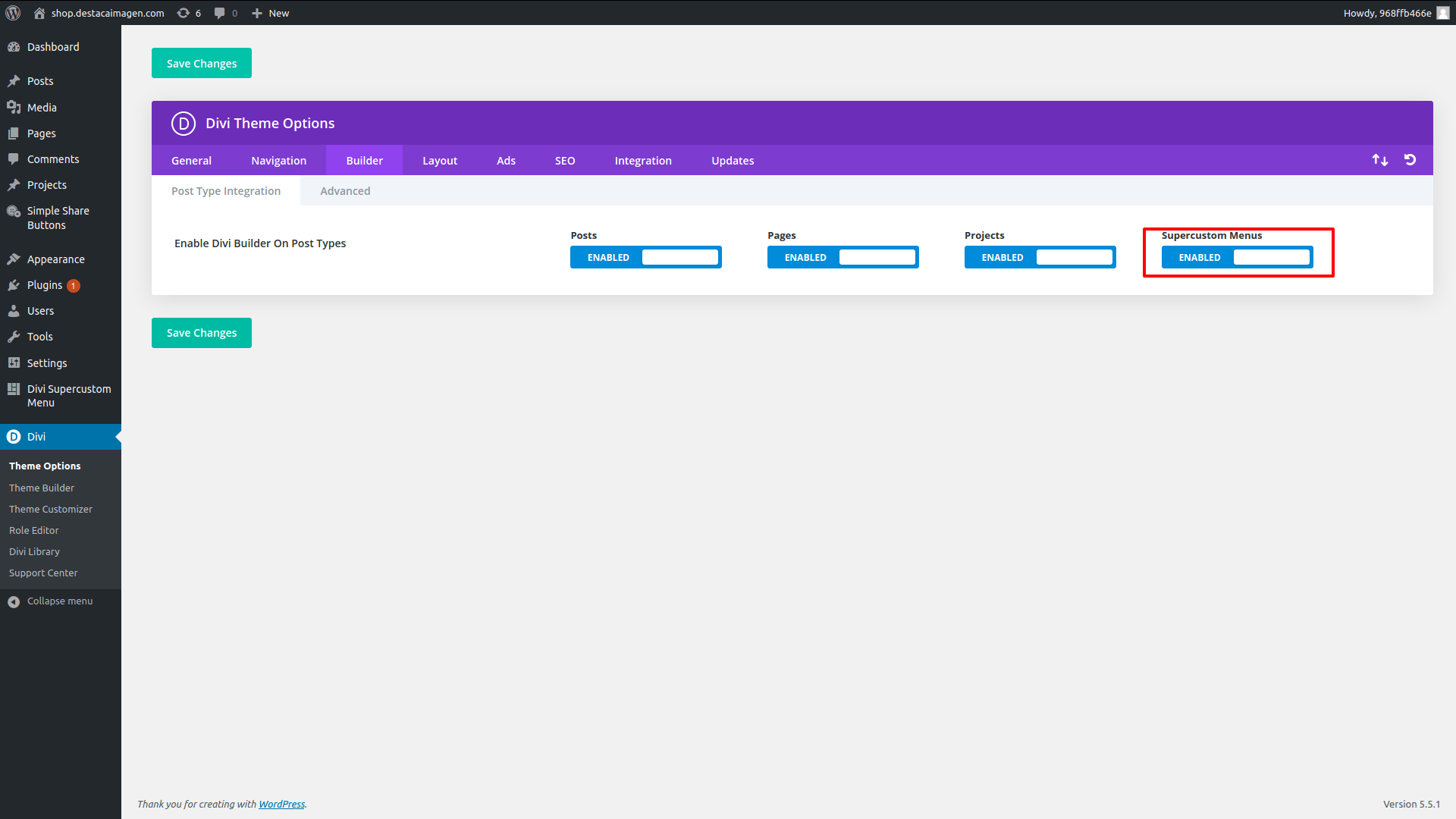
4- Antes de empezar a construir tu menú, ve a Divi > Opciones del tema y en la pestaña Constructor, activa la opción Supercustom Menus.
2- Usar Divi Menu Builder
Puedes usar Divi Menu Builder de dos formas distintas:
- Utilizando la cabecera por defecto de Divi y su botón para abrir el menú.
- Creando tu propio botón personalizado para abrir el menú.
¿Qué opcion tienes que usar?
Si ya estás utilizando la cabecera por defecto de Divi, como en este ejemplo, utiliza la opción 1. (Continuar leyender Configurar la cabecera de Divi para Divi Menu Builder).
Si ya estás usando algún tema hijo o cualquier contenido en tu Cabecera Global dentro del Constructor de Tema Divi, como en este ejemplo, utiliza la opción 2. (Continua leyendo Crea tu propio botón para abrir Divi Menu Builder).
2.1- Configura la cabecera de Divi para Divi Menu Builder.
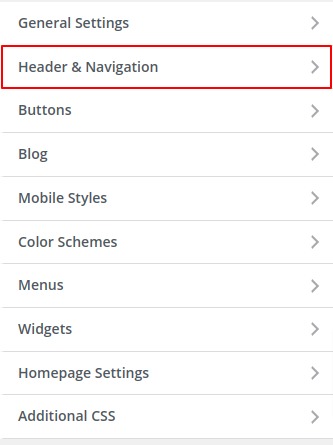
Ahora tenemos que configurar la cabecera de Divi para que abra nuestro menú. Para ello, vamos a Apariencia > Personalizar > Cabecera y navegación.

Ahora en la opción Estilo de la cabecera seleccionamos ‘Pantalla completa’.
Despues de hacer esto, tu menú se mostrará utilizando el botón de menú hamburguesa por defecto de Divi. Continua leyente 3- Crea tu menú.
¿No puedes ver la opción Cabecera y navegación?
Si no aparecen las opción Cabecera y navegación dentro de las opciones de personalización no podrás activar la opción Pantalla completa. Esto se debe a que ya tiene algún contenido creado en la Cabecera Global de the constructor de temas. En este caso, deberás utilizar la opción 2 y crear tu propio botón para abrir el menú. Sigue leyendo Crea tu propio menú para abrir Divi Menu Builder.
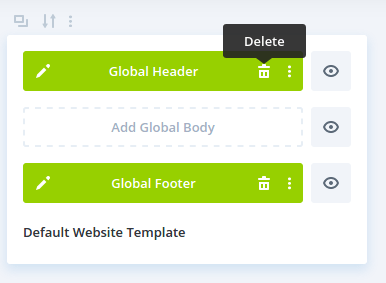
2.2 – Crea tu propio botón para abrir Divi Menu Builder.
Si está utilizando un encabezado Globla personalizado en su Divi Theme Builder, deberá agregar el botón para abrir su menú.
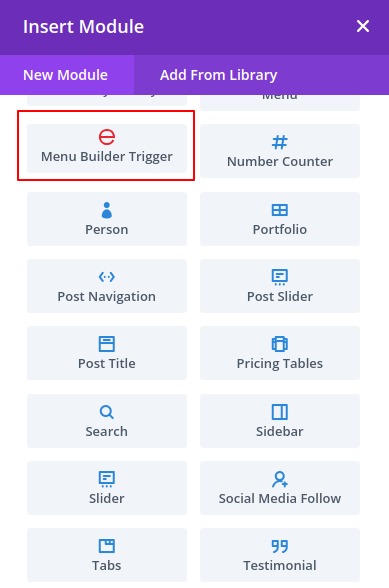
Una vez que active Divi Menu Builder, verá un nuevo módulo en Divi Theme Builder llamado “Menu Builder Trigger”.
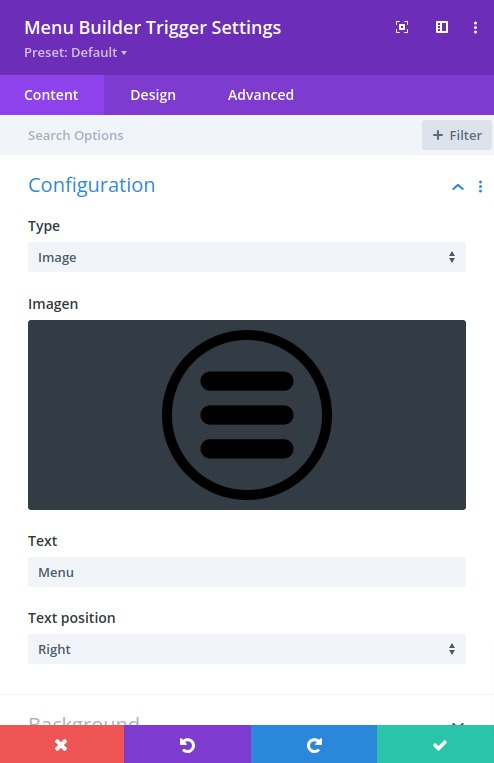
Agregue este módulo para crear el control que abre su menú. Podrás personalizar este control con estas opciones.
- Tipo: elige entre cargar tu propia imagen o usar un ícono de hamburguesa predeterminado.
- Imagen: Si seleccionas tipo imagen, sube aquí la imagen que deseas utilizar.
- Texto: Complete con cualquier texto que desee mostrar con su icono/imagen.
- Posición del texto: Posición donde puedes colocar tu texto.
Una vez que haya personalizado el activador de su menú, guarde su diseño.
Ahora todo está listo. Puedes ir a Divi Supercustom Menu > Crear menú y crear tu increíble menú.
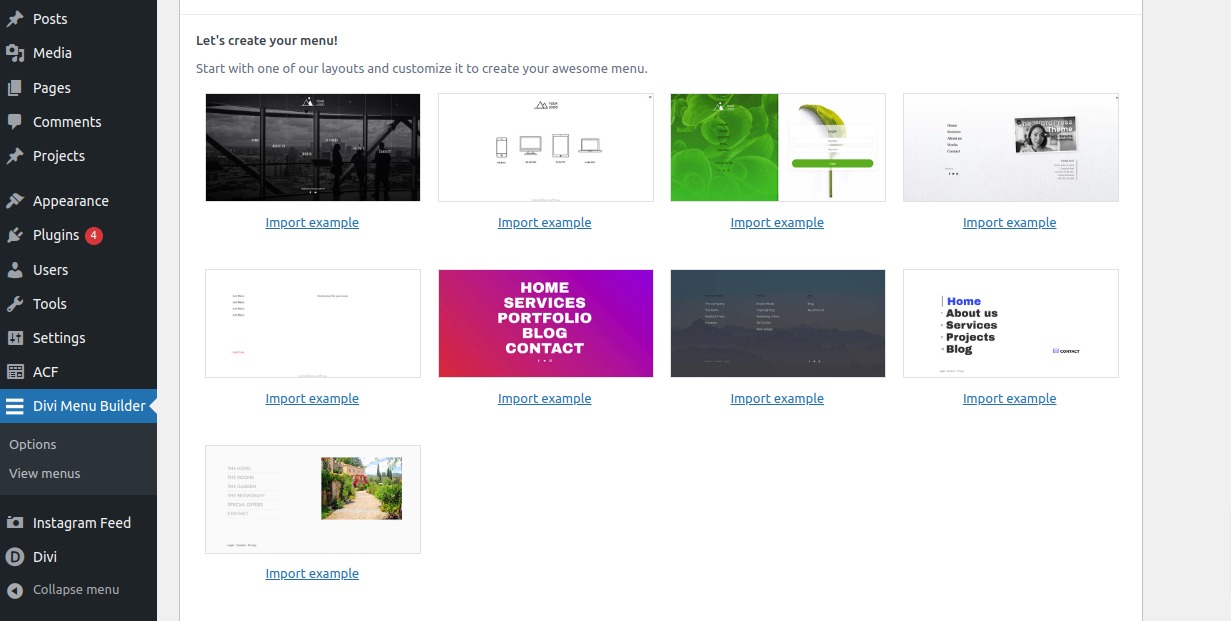
3- Creando tu menú personalizado
Para crear su menú personalizado, debe ir a su Panel de administración > Divi Menu Builder > Opciones. Sabemos que empezar a crear con un lienzo en blanco siempre es difícil, hemos creado 8 diseños de menú diferentes para utilizar como inicio. Una vez que elija el que más le guste, haga clic en la opción “Importar ejemplo” debajo y Divi Builder le mostrará el contenido del ejemplo.
A partir de aquí tienes que trabajar como ya sabes, con Divi Builder. No tienes ninguna restricción y puedes agregar cualquier cosa que necesites a tu increíble menú.
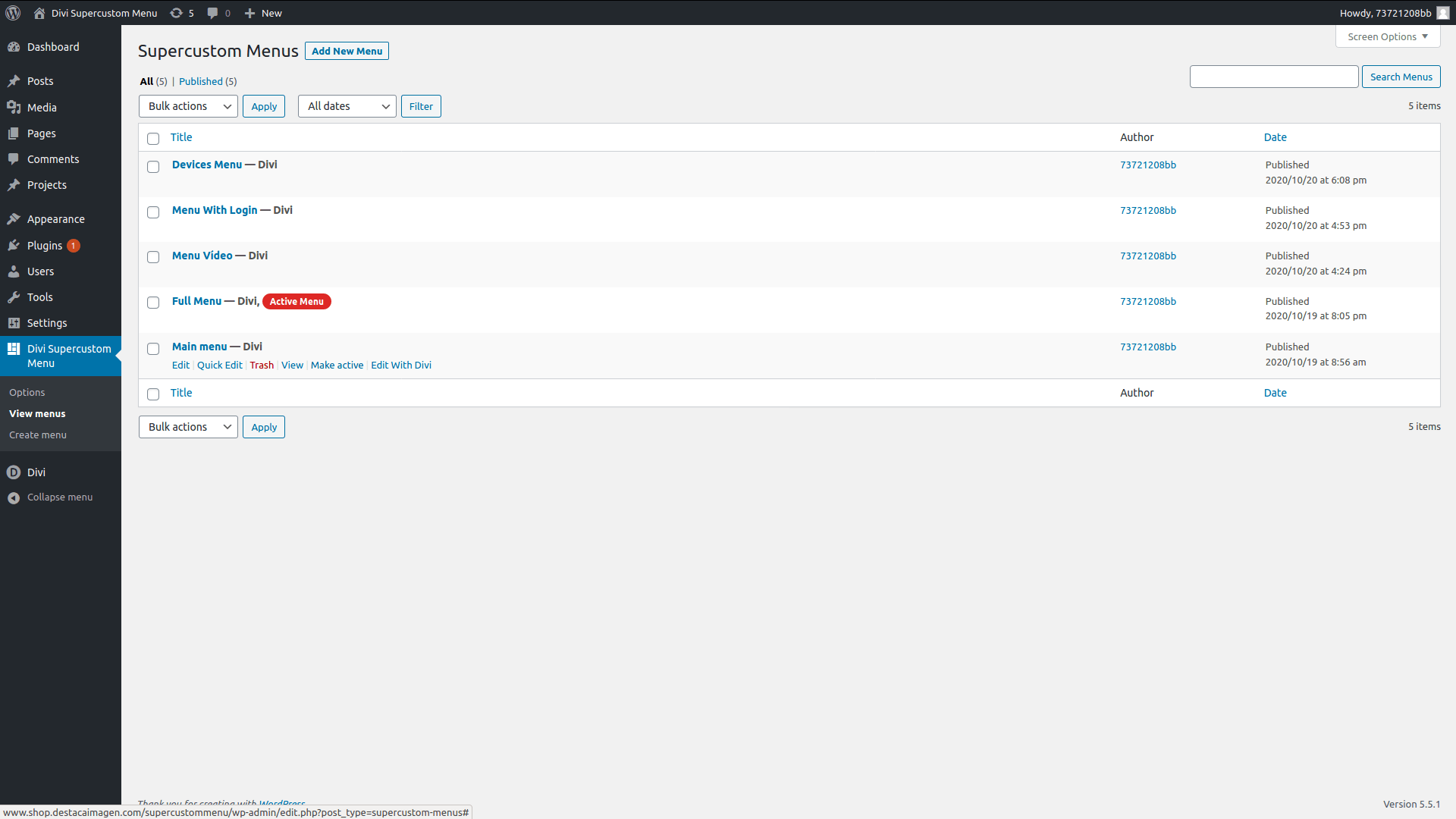
4- Cambiar tu menú activo
Si vas a Divi Supercustom Menu > Ver menús, podrás ver todos los menús que ya has creado. El menú activo actual se resaltará con la burbuja “Menú activo”. Si desea activar otro menú, utilice la operación de fila “Activar” en el menú deseado.
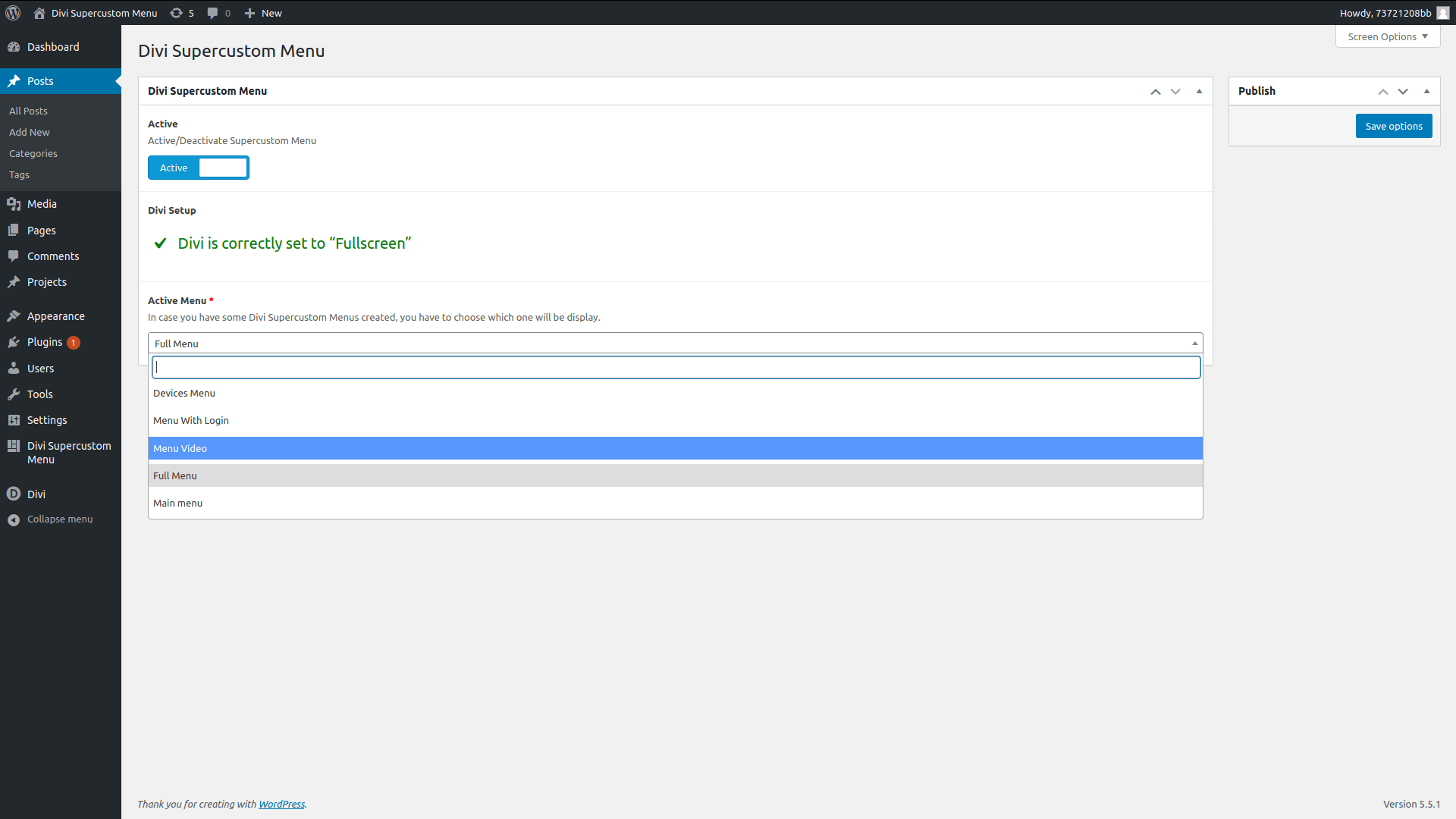
También puedes hacer esto desde el panel de opciones del menú Divi Menu Builder.
5- Otras opciones.
En la página Panel de administración > Divi Menu Builder > Opciones puedes encontrar algunas opciones adicionales para personalizar tu menú.
- Cerrar color del menú: elija el color para el ícono ‘X’ que cierra su menú.
- Color de fondo del menú de cierre: elija el color del fondo del icono que cierra el menú.