Divi es un constructor genial con un montón de opciones disponibles que nos va a permitir trabajar en cualquier proyecto web. Pero en ocasiones es necesario utilizar algo de CSS si queremos conseguir el mejor resultado. En el ejemplo de este post vamos a ver como Cambiar el orden de columnas Divi en móvil. ¿Por qué es necesario esto? He aquí el problema:
¿Por qué es Importante la Reorganización de Columnas en Divi para Dispositivos Móviles?
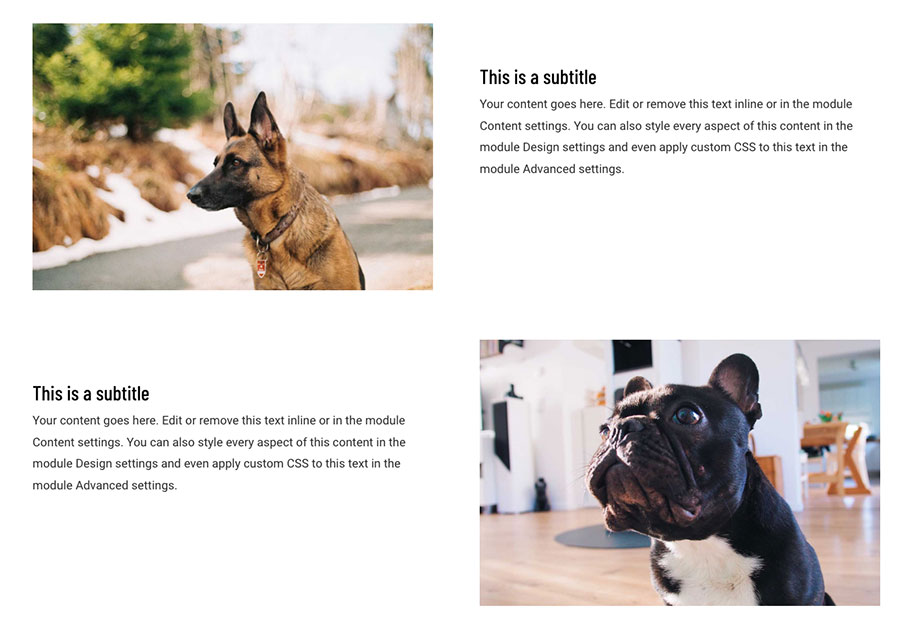
Imagina este escenario: has diseñado una página web magnífica en Divi con columnas y secciones perfectamente estructuradas en la versión de escritorio. Sin embargo, al acceder desde un dispositivo móvil, la disposición se vuelve un desafío. Aquí es donde entra en juego la capacidad de Divi para cambiar el orden de las columnas.

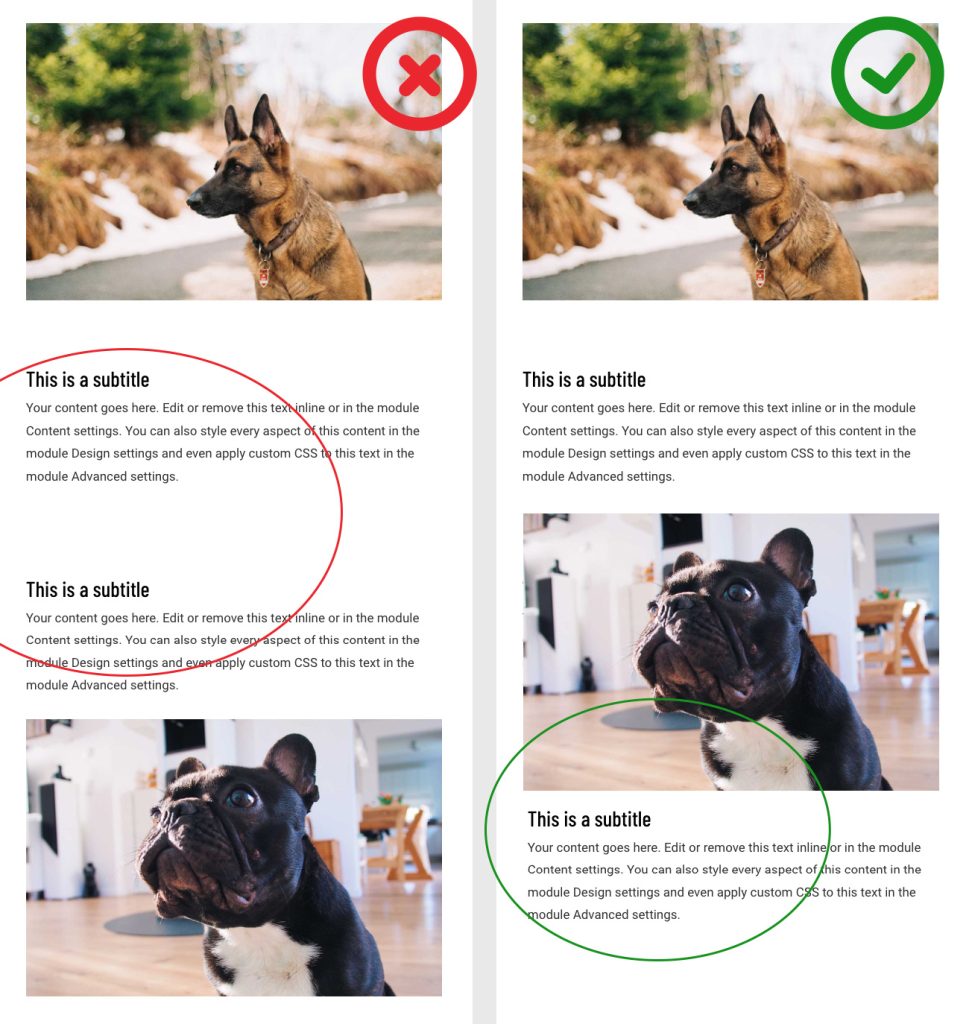
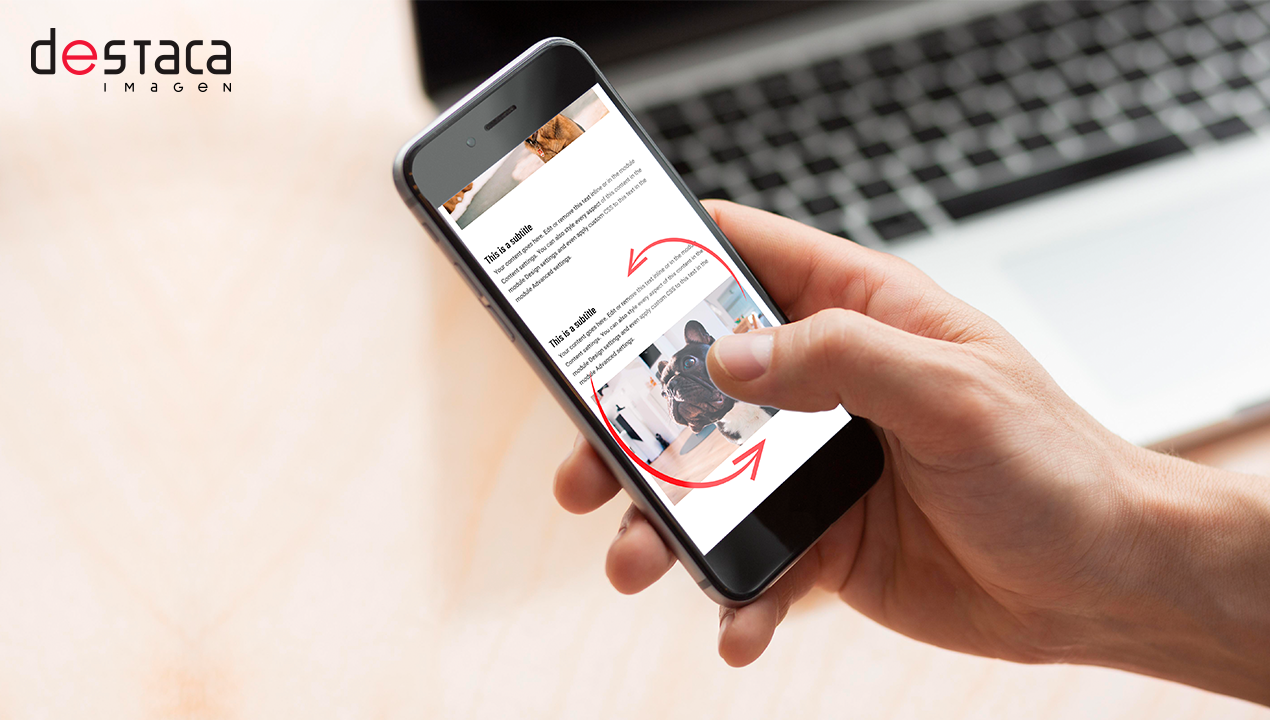
Como vemos en estas imágenes si utilizamos esta composición al visualizar la web en móvil o en tablet el resultado es el siguiente, el orden no es el que debería:

Cambiar el orden de columnas Divi en móvil con CSS. Estos ajustes pueden ser la clave para brindar una experiencia de usuario excepcional. ¿Imagina poder presentar la información más relevante y llamativa en la pantalla móvil, justo donde los usuarios la esperan? Esa es la promesa que esta funcionalidad de Divi ofrece: la capacidad de adaptar tu contenido de forma inteligente, asegurando que cada visita desde un dispositivo móvil sea igual de impactante que desde un ordenador de escritorio.
¿Cómo cambiar el orden de columnas Divi en móvil?
Vamos a necesitar un poco de CSS. Primero tendremos que añadir una clase extra a la fila a donde queremos cambiar el orden de las columnas. Utilizaremos la clase “reverse”. Luego añadiremos este código CSS en el apartado de personalizar apariencia de WordPress:
@media all and ( max-width: 980px ) {
.reverse {
display: flex;
flex-direction: column-reverse;
}
} Este nivel de adaptabilidad y personalización no solo mejora la retención de usuarios, sino que también influye directamente en la interacción y, en última instancia, en tus objetivos de conversión. Desde resaltar una llamada a la acción crucial hasta presentar productos o servicios de manera más atractiva, los beneficios de esta práctica trascienden la simple estética para crear una experiencia que impacta y conecta con tu audiencia.
Aquí tenéis un vídeo con todo el proceso:
¿Qué te ha parecido? Cambiar el orden de columnas Divi en móvil. Esperamos que te sea fácil y que los puedas utilizar en tus proyectos. Déjanos un comentario si has utilizado este código en algunos de tus proyectos Divi.
Beneficios de Cambiar el Orden de las Columnas en Divi para Móviles:
- Experiencia del Usuario Mejorada: Presentar el contenido de manera más efectiva en dispositivos móviles.
- Optimización para Conversiones: Destacar elementos cruciales en la interfaz móvil puede aumentar la interacción y las conversiones.
- Adaptabilidad y Versatilidad: Aprovechar al máximo el potencial de Divi para adaptarse a diferentes pantallas y dispositivos.
Recuerda
En conclusión, la capacidad de cambiar el orden de las columnas en Divi para dispositivos móviles a veces representa un reto, pero gracias a nuestro tutorial se convierte en una oportunidad invaluable para mejorar la usabilidad y el impacto visual de tu página web. Con estos simples ajustes, puedes garantizar una experiencia excepcional para cada usuario, independientemente del dispositivo que utilice.
¿Te visualizas cautivando a cada visitante móvil con un diseño optimizado, entregando exactamente lo que necesitan en la palma de su mano? Es momento de sumergirte en el potencial de Divi y descubrir cómo esta sencilla pero poderosa herramienta puede marcar una diferencia significativa en la percepción y la interacción de tu audiencia móvil.
Prepararte para esta transición hacia un diseño web adaptable es el primer paso para sobresalir en un mundo digital en constante movimiento. ¡No te quedes atrás! Convierte tu sitio en un referente de usabilidad, accesibilidad y atractivo visual. Empodérate con la reorganización de columnas en Divi y observa cómo transforma por completo la experiencia de tus usuarios.
¿Estás listo para optimizar tu diseño web en Divi y cautivar a tu audiencia móvil? ¡Descubre cómo la reorganización de columnas puede marcar la diferencia! Descubre todos nuestros plugins y plantillas para Divi
Cambiar el orden de columnas Divi en móvil | Destaca Imagen













0 comentarios