Todos sabemos que Divi es un tema de WordPress muy potente y versátil. Con un montón de opciones de personalización. Pero en muchas ocasiones es necesario usar CSS para ciertos detalles importantes. Esto ocurre por ejemplo con los enlaces del menú. Podemos cambiar el color del texto, tamaño de letras, separación de los enlaces, etc… Pero por increíble que parezca, Divi no permite cambiar el color de un enlace cuando nos ponemos encima de éste. Hoy te enseñamos como cambiar el color de los enlaces del menú de Divi, ¡sigue leyendo!
Es más, Divi aplica siempre una opacidad del 70% y… ¡Eso huele a plantilla! Personalmente es un detalle que no me gusta y que en Destaca Imagen corregimos en todas las webs y temas que creamos.
Te dejamos algunos pequeños códigos CSS que podrás aplicar en tus proyectos.
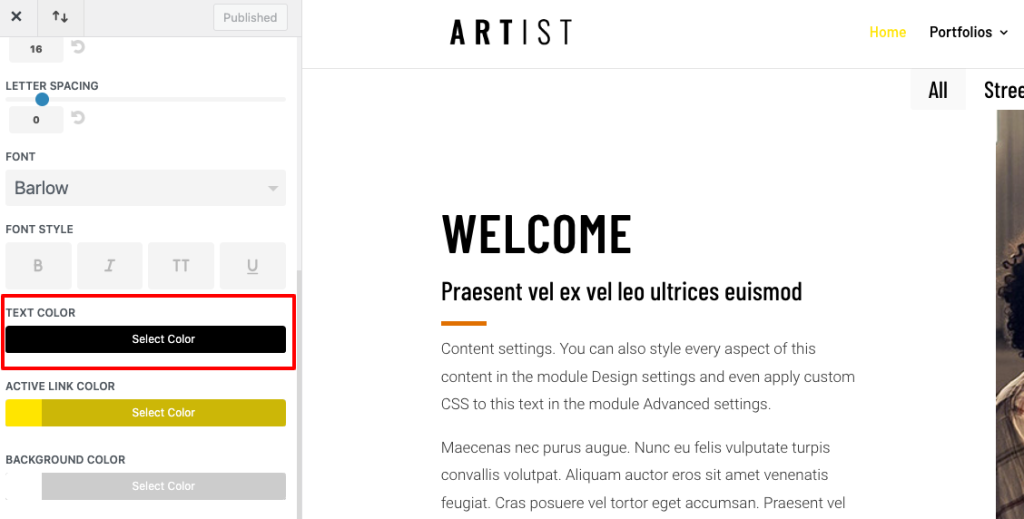
Cambiar el color de los enlaces con las opciones de Divi

CSS para Cambiar el color de los enlaces del menú de Divi cuando nos ponemos encima:
Aquí tienes paso a paso como editar el color de un link del menu de Divi. ( Hover )
- Entra en tu WordPress y ve a “Divi” / “Divi personlizador de tema”
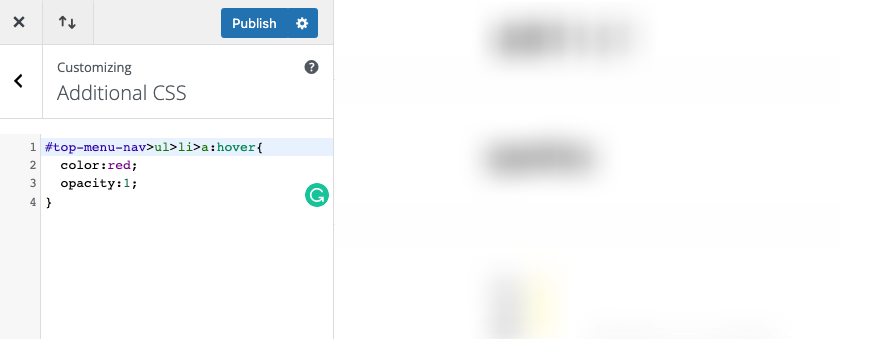
- Navega a “CSS adicional” y pega el código que encontrarás debajo.
- Una vez lo hayas pegado haz click en publicar para guardar los cambios

#top-menu-nav>ul>li>a:hover{
color:red;
opacity:1;
}El resultado:

Cambiar sólo el color de un enlace
Es posible que nos interese cambiar solamente el color de un enlace para destacar una sección de nuestra web. Para ello lo primero que vamos a hacer será activar una opción adicional a nuestro menú. Sigue estos pasos:
- Ve a “Apariencia” / “Menús” y selecciona el menú que quieras editar.
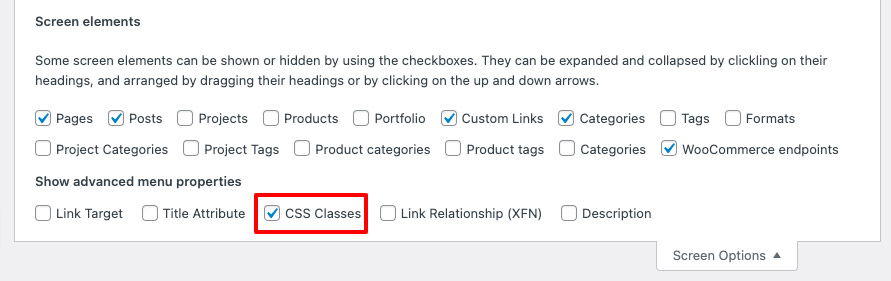
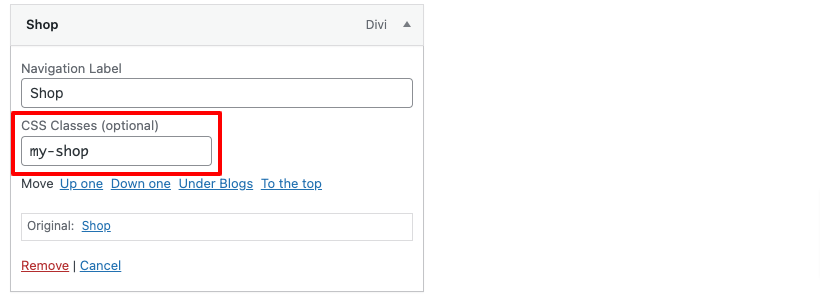
- Haz click sobre “Opciones de pantalla” (Encontrarás esta opción en la esquina superior izquierda de la pantalla) y activa “CSS Classes”.

3. Añade una clase a tu menú y haz click en guardar.

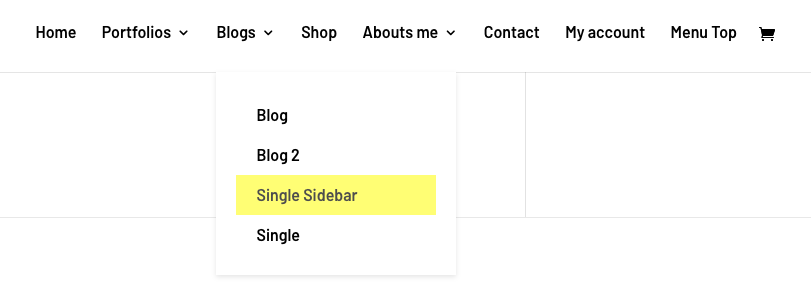
4. Ve a “Divi” / “Divi personalizador de temas” / “CSS adicional” y añade este código. Es importante que en el código incluyas la misma clase que hemos añadido en el paso anterior:
#top-menu .my-shop a{
color:purple
}
/* Editar el color cuando me pongo encima*/
#top-menu .my-shop a:hover{
color:brown
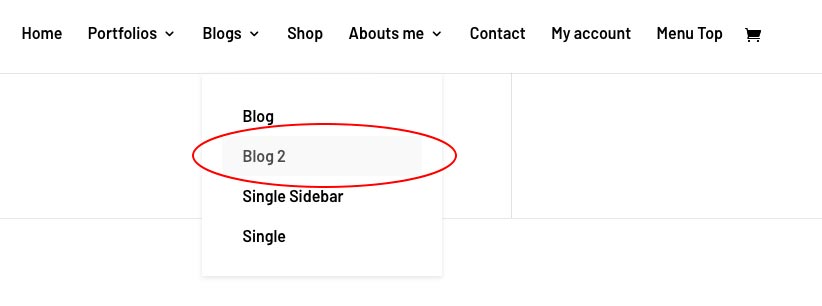
}Cambiar el color de fondo para un enlace de los submenús de Divi
Por defecto, Divi aplica un fondo gris a los enlaces de los submenús. Podemos cambiarlo o eliminarlo con CSS.

#top-menu li li a:hover{
background:yellow; /* puedes escribir transparent para hacerlo transparente */
}El resultado:

En conclusión, Divi es genial y nos permite hacer casi de todo, pero conocer CSS nos hace más libres y nos permitirá crear páginas web mejores y más personalizadas. Descubre todos nuestros plugins y plantillas para Divi
¿Te gusta este contenido? Suscríbete a nuestro newsletter y sé el primero en recibir los nuevos contenidos.
Cambiar el color de los enlaces del menú de Divi | Destaca expertos en Divi Themes













0 comentarios